Drupal ist ein ideales CMS System zum verfassen von redaktionellen Inhalten. Auch ohne HTML-Kenntnisse ist es möglich mit Drupal schnell und einfach informativen Inhalt online zu stellen.
Damit die Redaktion sich voll und ganz auf den inhaltlichen Bereich konzentrieren kann, ist es Aufgabe des Webmasters sich um die technische Umsetzung zu kümmern. Er ist dafür zuständig den Autoren ein funktionierendes Werkzeug zum einfachen verfassen von Artikeln mit den wichtigsten Formatierungsfunktionen zu bieten.
Dieser Artikel deckt zwei Bereiche ab. Zum einen wird dem Mitarbeiter eines redaktionellen Arbeitsbereich erklärt, wie er mit Hilfe von BUEditor Texte verfasst und diese entsprechend formatiert. Zum anderen wird dargestellt, welche Aufgaben der Webmaster in Drupal durchführen muss, damit die Redaktion ohne Probleme ansprechende Texte in Drupal verfassen kann.
I. Notwendige Vorarbeiten des Webmasters
Der Webmaster legt die Inhaltstypen und die den Inhaltstyp spezifischen Einstellungen in Drupal fest. Empfehlenswert ist, dass bei den zulässigen Eingabeformaten stets “Filtered HTML” definiert wird. Dies verhindert zum Beispiel, dass HTML-kundige Anwender eigene Styles einsetzen und damit die Optik der Seite beeinflussen, oder anderen “bösartigen HTML-Code” verwenden, der den Seitenbesuchern unter anderem Schaden zufügt und damit ein schlechtes Bild auf den Seitenbetreiber wirft (Cross-Site Scripting (XSS) Angriffe).
Was ist Filtered HTML und wie wird es eingesetzt?
Der Einsatz von Filtered HTML steuert die Benutzereingabe im Textbereich. HTML-Tags, die vom Webmaster in den Drupaleinstellungen unter “Seitenkonfiguration / Eingabeformate / Filtered HTML” nicht erlaubt wurden, werden im Text auch nicht ausgegeben.
Das Standardformat sollte auf jeden Fall für alle Benutzerrollen aktiviert sein
- Gast
- Authentifizierter Benutzer
- Administratoren
Lediglich nur dem Administrator sollten zusätzliche Eingabeformate wie etwa PHP code und / oder Full HTML erlaubt sein. Bei Bedarf ist es natürlich möglich weitere Benutzerrollen anzulegen und diesen ebenfalls weitere Eingabeformate zuzuordnen. Der normale Benutzer sollte jedoch mit Filtered HTML auskommen.
Die folgenden Filtereinstellungen sollten bei Filtered HTML auf jeden Fall aktiviert sein:
- HTML-Filter (verbietet bestimmte HTML-Tags)
- HTML-Korrektur (stellt sicher, dass die verwendeten HTML-Tags richtig gesetzt werden)
- Optional: AdSense tag (falls beabsichtigt ist, zwischen den Texteinträgen Werbung einzublenden)
- Optional: Lightbox Filter (falls diese eingesetzt wird für Fotos, ist es möglich den speziellen Tag ``` rel="lightbox" ``` innerhalb von <a> zu verwenden, damit das angeklickte Bild dann ebenfalls in der Lightbox erscheint. Hierfür bitte die entsprechende, mit dem Modul gelieferte Hilfeanweisung genauer lesen.)
Sind die entsprechenden Filter aktiv, kann man sich als Webmaster an die Konfiguration der jeweiligen Filteroptionen machen.
Konfiguration von Filtered HTML
Sobald HTML-Filter aktiviert wurde, besteht die Möglichkeit die Filterangaben entsprechend zu konfigurieren. Legen Sie fest, was mit den gefilterten HTML-Tags passieren soll. In unserem Fall entscheiden wir uns für die erste Option Verbotene Tags löschen, weil wir nicht wollen, dass diese im Text überhaupt ausgegeben werden.
Standardmäßig erlaubte HTML-Tags sind in der Regel:
<a> <em> <strong> <cite> ``` <ul> <ol> <li> <dl> <dt> <dd> <br> <img>
Diese können jederzeit von HTML-kundigen Autoren verwendet werden. Alle anderen HTML-Tags werden bei Verwendung durch den Redakteur / Autor einfach ausgeblendet. Werden weitere HTML-Tags benötigt (H1, H2, H3 etc.), müssen diese vom Webmaster in der Konfiguration festgelegt werden. Der Image-TAG ist zum Beispiel standardmäßig nicht dabei und wurde von uns hinzugefügt.
Damit bestimmte CSS-Klassen verwendet werden können, ist es oft auch sinnvoll einen <div>-Tag hinzuzufügen und eine eigene Klasse zu definieren. Etwa um den Text links oder rechts von einem Bild fließen zu lassen. Da der Autor nicht weiß, welche CSS-Klassen er verwenden kann, muss der Webmaster in der Editor-Konfiguration die entsprechenden Klassen konfigurieren, so dass diese kann auf einen Mausklick automatisch eingefügt werden können.
Warum BUEditor?
Wer nicht mit einem WYSIWYG Editor wie TinyMCE arbeiten möchte, hat auch noch andere Alternativen, wie etwa BUEditor zur Verfügung. Dieser Editor enthält die wichtigsten Formatierungsmöglichkeiten und ist somit ebenfalls zum Verfassen von redaktionellen Inhalten geeignet. Einziger Nachteil ist, dass Leute, die mit HTML nicht vertraut sind, anfangs vielleicht etwas Schwierigkeiten haben, da die HTML-Tags vom Editor bei der Eingabe direkt im Inhaltsbereich ausgegeben werden.
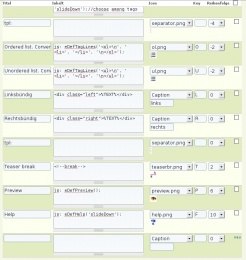
Konfiguration von BUEditor
Die wichtigsten Formatierungsmöglichkeiten wie fett, kursiv, h1 bis h4, ul und ol, sowie Bild und URL sind standardmäßig vorhanden. Man muss die Filtered HTML-Konfiguration lediglich um den Image-Tag, sowie die H-Tags für die Überschriften erweitern. Soll zusätzlich zum Bildmaterial auch Videomaterial, wie etwa Youtube-Videos ausgegeben werden, ist es notwendig dies in der Seitenkonfiguration unter BUeditor hinzuzufügen. Gleiches gilt auch für CSS-Klassen wie etwa eine Klasse für float: left oder float: right. Das ist relativ nützlich wenn man möchte, dass der Text zum Beispiel links oder rechts um ein Bild herum fließt.
II. Arbeiten der Redaktion
Wurden alle vom Webmaster notwendigen Voreinstellungen durchgeführt, sollte dem Arbeiten mit BUEditor eigentlich nichts mehr im Weg stehen.
Arbeiten mit BUEditor
Der BUEditor liefert alle wichtigen Formatierungsmöglichkeiten wie
- Verschiedene Überschriftsgrößen
- Fett
- Kursiv
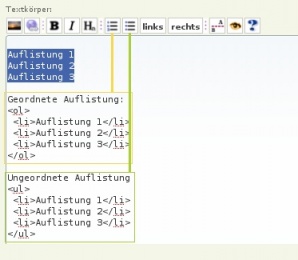
- Auflistung ungeordnet oder in geordneter Reihenfolge
- Einfügen von Bildern
- Einfügen von Linkverweisen
- Einen Teaser-Break
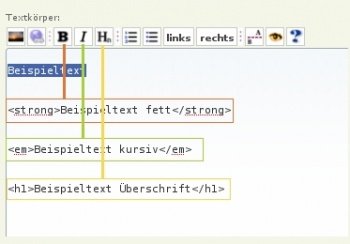
Formatierungsmöglichkeiten
Je nachdem welches Wort man formatieren möchte, wird dieses einfach mit der Maus markiert und man klickt anschließend auf das entsprechende Symbol im BUEditor. Wie in den nachfolgenden Abbildungen wird dann um das Wort der entsprechende HTML-Tag gesetzt.
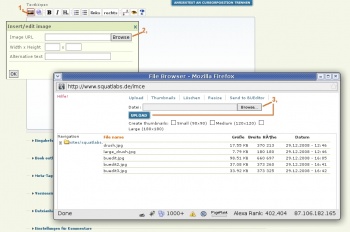
Einbau von Bildmaterial
Der Einbau von Bildmaterial funktioniert ebenfalls recht schnell. Man klickt auf das entsprechende Editorsymbol, wählt wie in der Abbildung ersichtlich das Bild von seiner Festplatte aus und lädt es hoch, damit man es dann abschließend über den Link “Send to BUEditor” im Inhalt einfügen kann.
Übrigends kommt beim Klick auf das Bild-Symbol IMCE zum Einsatz. Hierbei handelt es sich um ein Bild / Datei Upload welcher persönliche Ordner unterstützt und somit das einfache Einbinden von Dateien innerhalb eines Textes ermöglicht. Die Installation dieses Moduls ist notwendig, wenn Sie nicht nur einen Verweis auf ein Foto einfügen, sondern das Bild tatsächlich auch innerhalb des Textes ausgeben möchten.
Aufwerten des Textes durch Verlinkung
Durch den Einbau von Links im Text kann dieser mitunter den Informationsgehalt erhöhen bzw. abrunden. Sei es ein Verweis auf einen ähnlichen, internen Beitrag, oder eine externe Seite mit zusätzlichen Informationen
Arten von Links
Interne Links verweisen innerhalb der Seite auf ähnliche Beiträge, oder ergänzende Informationen zum Artikel.
Externe Links verweisen auf fremde Internetseiten mit zusätzlichen Informationen zum Thema oder nützlichen Tools, die dem Leser einen Mehrwert bieten können.
Richtig verlinken
- Wichtig ist natürlich auch das richtige Verlinken von Inhalten. Es sollte ersichtlich sein, wohin der Link führt. Handelt es sich etwa um einen externen Link, kann man einen Verweis in Form von einer Grafik oder einem Text dahinter setzen, damit man weiß, dass man das Angebot der Internetseite nun verlässt.
- Häufig ist es auch so, dass Links innerhalb eines Textes in der Regel dadurch gekennzeichnet sind, dass sie unterstrichen dargestellt werden. Da viele Internetbesucher hinter einem unterstrichenem Wort einen Link vermuten. Also sollte die Formatierungsmöglichkeit "Unterstreichen" nur für Links vorbehalten sein. Aus dem Grund sollte den Autoren eines Textes nicht die Möglichkeit geboten werden eine Formatierung zum Unterstreichen von Texten anzubieten.
- Wichtig ist jedoch auch, dass man für einen Link keinen ganzen Satz verwendet, sondern nur prägnante Wörter einsetzt. Dieses Wort sollte natürlich aussagen, was man beim Klick auf den Link zu erwarten hat.
- Mit der Linkbenennung verweist man in der Regel auf zusätzliche Informationen. Wenn man dort die gleichen Inhalte wie im eben gelesenen Artikel wiederfindet, ist der Besucher nicht motiviert einen weiteren Link anzuklicken.