Drupal ist schon Out-of-the-Box ganz gut suchmaschinentauglich. Mit ein paar Einstellungen, Installationen von Modulen und Anpassungen von Templates kann man für die Onsite Optimierung ganz gute Resultate erreichen. Ich werde hier eine kurze Einführung zur Suchmaschinenoptimierung mit Drupal vorstellen, was bei der Onpage-Optimierung beachtet werden sollte.
Das Ziel bei Suchmaschinenoptimierung ist, ein möglichst gutes Ranking in Suchmaschinen zu erreichen: idealerweise will man viele Seiten (SERPs = Search Engine Result Pages) im Index haben, ein hohes Ranking auf Keywords erziehen (die Position im Suchindex) und einen aussagekräftigen Link-Titel und Beschreibungstext für die SERPs. Anders als SEM (Search Engine Marketing) ist SEO prinzipiell kostenlos. Allerdings ist dieses Thema so komplex und auch kurzlebig, dass es sich in den meisten Fällen lohnt, sich professionelle Unterstützung zu holen. Dieser Artikel soll gute Ansätze für eine Drupal SEO Optimierung aufzeigen, aber einen SEO Spezialisten wird er nicht ersetzen können.
Zuerst halten wir mal den IST-Zustand fest, damit wir wissen, was wir überhaupt zu optimieren haben. Danach gehen wir einen Schritt weiter, und integrieren durch weitere Drupal Module neue Funktionen, die von Suchmaschinen und von Benutzern (Usability) sehr gut angenommen werden.
Der IST Zustand eines Drupal Projektes mit dem Bluemarine als Templategrundlage, ohne SEO spezifische Einstellungen vorgenommen zu haben:
- fehlende Meta Description
- Seitentitel berücksichtigt keine Taxonomie
- 404 Seite ist nicht für Benutzer optimiert
- keine Sitemap zur Verbesserung interner Verlinkung
- robots.txt ist nicht optimal
- dynamische, nicht-sprechende URLs
SEO spezifische Einstellungen
- Clean URLs aktivieren Clean URLs bedeutet, dass statische URLs verwendet werden. Damit diese Feature funktioniert, muss mod_rewrite auf dem Server aktiviert worden sein.
- CSS Dateien zusammenfassen Unter dem Menüpunkt Verwalten/Einstellungen/Leistung findet man die Option CSS-Dateien zusammenfassen und komprimieren. Diese Option sollte aktiviert werden, um ein schnelleres laden der Seite zu bewirken. Diese Einstellung sollte man ausschalten, wenn man an der Seite arbeitet, da es sonst sehr schwierig ist, Fehler ausfindig zu machen.
- Webseiten-Information Im Beschreibungsfeld Verwalten/Einstellungen/Website-Informationen sollte man einen aussagekräftigen Text festlegen, der kurz die komplette Webseite beschreibt. Dieser Text wird auf der Startseite als erstes im HTML Body als Teaser angezeigt, daher ist er in einer Top-Position für Suchmaschinen.
- Panels optimieren Folgende Punkte sollten beim Einsatz von Panel Seiten beachtet werden:
- Metatags setzen Es ist wichtig, dass auch in einer Panel Seite Metatags gesetzt werden, vor allem die Meta-Description ist für die SERPs wichtig. Um Metatags in einer Panel Seite setzen zu können, wird das Modul Nodewords erforderlich. Unter dem Punkt Meta-Tags/Default and specific meta tags/Weitere Seiten legt man zu den URLs der Panel Seiten einen Eintrag an und vergibt die gewünschten Metatags.
- 404 Fehler für nicht verwendete Argumente erzeugen Standardmäßig kann man beliebige Argumente der Panel Seite übergeben, die keine 404 Fehlermeldung erzeugen. Dies bedeutet, dass unter unendlich vielen URLs der gleiche Inhalt ausgeben wird, was von Suchmaschinen gar nicht gerne gesehen wird. Beispiel: Eine Panel Seite hört auf die URL /mein-panel. Nun gibt man im Browser /mein-panel/test1 oder /mein-panel/test2 ein. Bei beiden URLs wird der selbe Inhalt wie mit der URL /mein-panel ausgeben. Richtig wäre hier eine 404 Fehlermeldung zu erzeugen. Eine 404 Fehlermeldung für ungewünschte URL Parameter erzeugt man durch eine optionalen Parametervariable in der URL Definition zur Seite. Beispiel: mein-panel/!unwanted Es wird also ein optionaler Parameter unwanted definiert. Dieses Argument muss nun der Context Typ Zeichenkette zugewiesen werden und ein Name dazu vergeben werden. Der Name dient nur zur Informationen damit man weiß, um welches Argument es sich handelt. Hier vergibt man z.B. unwanted. Der letzte Schritt ist nun, dass man diesen Context in der gewünschten Variante des Panels verwendet, indem man "Context exists" hinzufügt und mit Context unwanted die Regel Doesn't exist zuweist. Verwendet man nun wie in unserem Beispiel die URL /mein-panel/test1 wird die 404 Ausgabeseite angezeigt und somit kein doppelter Content erzeugt. Diese Vorgehensweise wird von merlinofchaos empfohlen.
- Views optimieren Für Views gilt das gleiche wie für Panel Seiten, sobald ein View als Display "Seite" verwendet (sprich der View wird über eine URL angezeigt)
- Metatags setzen Es ist wichtig, dass auch in einem View Metatags gesetzt werden, vor allem die Meta-Description ist für die SERPs wichtig. Um die Metatags zu einem View setzen zu können, wird das Modul Nodewords erforderlich. Unter dem Punkt Meta-Tags/Default and specific meta tags/Weitere Seiten legt man zu den URLs der Panel Seiten einen Eintrag an und vergibt die gewünschten Metatags.
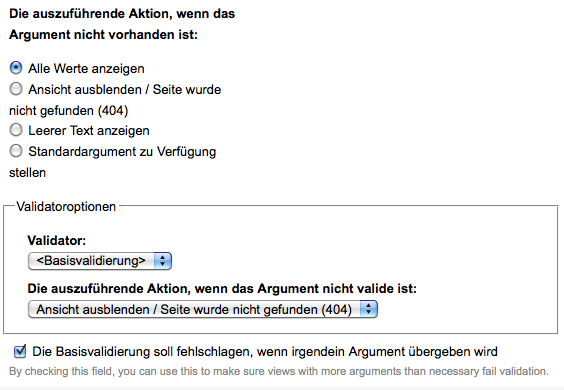
- 404 Fehler für nicht verwendete Argumente erzeugen Standardmäßig kann man beliebige Argumente einen View übergeben und es wird keine 404 Fehlermeldung erzeugt. Dies bedeutet, dass unter unendlich vielen URLs der gleiche Inhalt ausgeben wird, was von Suchmaschinen gar nicht gerne gesehen wird. Beispiel: Ein View hört auf die URL /mein-view. Nun gibt man im Browser /mein-view/test1 oder /mein-view/test2 ein. Bei beiden URLs wird der selbe Inhalt wie mit der URL /mein-view ausgeben. Richtig wäre hier eine 404 Fehlermeldung zu erzeugen. Dies kann man leicht beheben, indem man im View ein Argument des Typs "Global: Null" zuweist. Die auszuführende Aktion, wenn das Argument nicht vorhanden ist, stellt man auf "Alle Werte anzeigen" und man aktiviert das Häkchen für "Die Basisvalidierung soll fehlschlagen, wenn irgendein Argument übergeben wird". Nun wird aus unserem Beispiel die URL /mein-view/test1 eine 404 Fehlermeldung erzeugen, nicht aber /mein-view.

Drupal Module, die für SEO essentiell sind:
- Page Title Dieses Modul ermöglicht das setzen des Page Title im HTML Header. Normalerweise verwendet Drupal den Node Title für den Page Title (was bedeutet node title = page title). Es kann für die Frontpage und für die einzelnen Node-Types ein Standardmuster hinterlegt werden, aus welchen Tokens der Title erstellt wird. Zusätzlich kann man den Title individuell für jeden einzelnen Node überschreiben. Da der Titel des Textes und der HTML title unterschiedlich sind, kann das einen zusätzlichen Boost für die Webseite bedeuten. Eine weitere Funktion des Page Title Moduls ist die Möglichkeit für die Seitennavigation (Pager) ein Muster zu vergeben, welches an den Titel angehängt wird. Es bietet sich an die aktuelle Seitennummer zu verwenden, z.B. " - Seite [page-number]". Dadurch erreicht man, dass jede Seite die über die Seitennavigation erreichbar ist, einen einzigartigen Titel besitzt.
- pathauto Erzeugt automatisch URL Aliases für Nodes, Taxonomy, Benutzer u.s.w. mit sprechenden URLs. Das Modul kann auch mit Umlaute umgehen und Stopwörter können ausgeschlossen werden. Das Modul ist sehr mächtig und lässt sich sehr flexibel konfigurieren. Die URL Schemata lassen sich für alle möglichen Ausgabeseiten individuell definieren, z.B. für die verschiedenen Node-Types, Taxonomy oder Benutzern. Bei der Konfiguration der Schemata sollte man sich aber ein solides Konzept überlegen, welches einzigartige URLs garantiert, eine logische Hierarchie darstellt und so weit wie möglich auch Taxonomy-Terms in den URLs beinhaltet. Auch kann pathauto mit Umlauten richtig umgehen, z.B. wird aus einem für in der URL ein für erzeugt. Dies funktioniert nur, wenn im Modulverzeichnis die Datei i18n-ascii.example.txt in i18n-ascii.txt umbenannt wird und die Option Umcodieren, bevor der Alias erstellt wird in der Modulkonfiguration aktiviert wurde.
- Meta tags Dieses Modul fügt die Meta Keywords und Description im HTML Header ein. Die Werte hierfür werden für jeden Node je nach Wunsch automatisch anhand des Inhaltes erstellt oder auch manuell zugewiesen. Für die Keywords der seiteübergreifenden und Startseiten Konfiguration sollte man sorgfältige Keyword-Recherche betreiben. Beachten Sie dabei auch Tippfehler, Rechtschreibreform, unterschiedliche Begriffswelten und saisonale Schwankungen. Hier einige Dienste, die für die Keyword-Recherche sehr hilfreich sind:
- Google Adwords Keyword Tool Interessant dabei ist wie oft nach einem Suchbegriff gesucht wird, welche Synonyme und Varianten für einen Suchbegriff in Frage kommen und mit wie vielen Webseiten man in Konkurrenz ist (Mitbewerberdichte).
- Google Trends
- Keyword Suggestion Generator
- XML Sitemap Erstellt eine XML Datei mit Nodes, Terms und User, die von folgenden Suchmaschinen unterstützt wird: Google, Yahoo, Ask, Moreover Die Sitemap muss bei der jeweiligen Suchmaschine angemeldet werden, dazu ist es notwendig einen Acccount bei den Suchmaschinenbetreibern anzulegen.
- Global Redirect URL Aliases sind sehr gut geeignet, da man sprechende URLs damit umsetzen kann. Das Problem dabei ist, dass über die ursprüngliche URL auch der gleiche Inhalt erreichbar ist - Suchmaschinen sehen dies als DC (Duplicated Content) an. Dieses Modul führt einen 301 Redirect auf das URL-Alias durch, wenn die Ursprungs-URL aufgerufen wird. Desweiteren wird die Startseite (frontpage) besonders beachtet: alle URLs, die auf die Frontpage verlinken, werden zur Projekt-URL weitergeleitet. Dabei werden u.a URL-Aliases, Views und ein Aufruf über die index.php berücksichtigt. Dieses Modul bietet keine Konfigurationsmöglichkeit an, sondern wird durch Aktivierung des Moduls sofort scharf geschaltet.
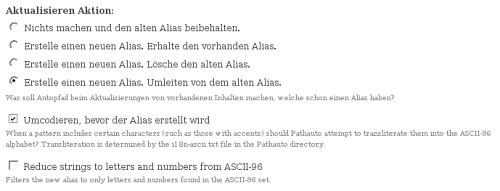
- Path Redirect Mit diesem Modul können HTTP Weiterleitungen jeglicher Art eingestellt werden - sowohl projektbezogene als auch externe URLs. Desweiteren wird durch dieses Modul die Funktionalität des pathauto Modul erweitert, indem eine weitere Aktualisierungsmethode Erstelle einen neuen Alias. Umleiten von dem alten Alias zur Verfügung gestellt wird. Das bedeutet, wenn der Node Titel angepasst wird, wird dazu auch der URL-Alias aktualisiert. Das ist aus SEO Sicht eigentlich schlecht, da die Seite dann nicht mehr unter der bisherigen URL erreichbar ist. Weiterhin wird aber der alte Alias beibehalten und von diesem ein Redirect auf den neuen Alias durchgeführt - und das stellt die Ideallösung dar.
 Abb.: Hier sieht man die Einstellungen zum Pathauto Modul mit Path redirect
Abb.: Hier sieht man die Einstellungen zum Pathauto Modul mit Path redirect - Sitemenu Dieses Modul erstellt anhand der vorhandenen Taxonomie-Terms eine Seitenübersicht, die eine typische Sitemap einer Webseite darstellt. Die Einstellungen erlauben bestimmte Vokabulare auszuschließen und weiterhin kann man einen einleitenden und abschließenden Text festlegen.
- Google Analytics Statistiken und Protokoll sind sehr wichtig für die Suchmaschinenoptimierung, da man nur so Schwachstellen ausfindig machen kann und gegebenenfalls schnell reagieren kann. Google Analytics ist ein kostenloser Dienst von Google, der einen sehr mächtigen Funktionsumfang liefert. Mit dem Drupal Modul Google Analytics wird der Code-Snippet in den Ausgabeseiten eingebunden. Man hat über das Administrationsinterface die Möglichkeit, bestimmte Benutzerrolen vom Tracking auszuschließen, was sehr hilfreich ist, da Administratoren oder Entwickler die Statistiken stark verfälschen können. </ul>
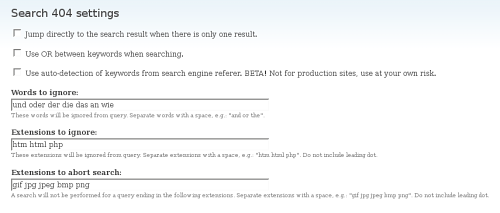
- search404 Dieses Modul bindet auf die 404er Seite eine Suchmaske ein, die automatisch mit einem Suchbegriff ausgeführt wird. Der Suchbegriff wird anhand der verwendeten URL ermittelt.
 Abb.: Hier sieht man die Einstellungen zum Modul search404
Abb.: Hier sieht man die Einstellungen zum Modul search404 - Similar Entries Similir Entries stellt einen Block zur Verfügung, der ähnlich Themen zum aktuellen Thema vorschlägt. Für die Ermittlung der ähnlichen Themen werden Node Title und Body über die MySQL Volltextsuche verglichen, wobei auch die Taxonomie berücksichtigt wird. Wenn eine große Anzahl von Nodes in der Datenbank vorhanden ist, muss ich von dem Modul abraten, da durch die aktuelle Umsetzung dies zu grösseren Performance-Problemen führen kann.
- Alinks Dieses Modul erlaubt es Keywörter zu definieren, denen man eine URL zuordnen kann. Wenn diese Keywords in einem Node gefunden werden, werde diese mit der hinterlegten URL assoziiert. Damit kann man sehr gut die interne Verlinkung verbessern.
- Custom Breadcrumbs Zu jedem Node-Type kann über dieses Modul ein benutzerdefiniertes Breadcrumb (Brotkrümel) zugeordnet werden. Das Modul greift auf das Token Modul zurück, dadurch stehen standardisierte Variablen zur Verfügung, die zum Aufbau der Breadcrumbs verwenden werden können. Durch das Modul kann die Usability und die interne Verlinkung verbessert werden.
- Service links Dieses Modul fügt zu jedem Node Links hinzu, mit denen man Einträge in Social Bookmarking Systemen setzen kann.
- Digg this Fügt einen Digg Button an jedem Node an und zeigt die Anzahl der Diggs an. Über die Konfiguration kann festgelegt werden, für welchen Node-Type der Digg Button angezeigt werden soll.
- Überschriften kennzeichnen mit: H1, H2, H3 u.s.w.
- Wichtige Keywords im Text hervorheben: strong, em, span Idealerweise befinden sich diese Keywords auch im Page-Title und in den Meta-Tags.
- Auf Kommentare im HTML Quelltext verzichten Falls das, aus welchem Grund auch immer, nicht möglich ist, kann man durch das PHP Modul tidy eine automatische Ausfilterung der Kommentare erreichen. Allerdings das voraus, dass eine valide HTML Struktur vorliegt, da es andernfalls zu Fehlverhalten der Seite führen kann.
- Aussagekräftigen Text innerhalb der Links verwenden, idealerweise Keywords
- Bilder mit aussagekräftigen ALT Tag versehen.
- Scripte im oberen Bereich einer Seite vermeiden oder in externe Dateien auslagern.
- Guten, einzigartigen Content bereit stellen Das wichtigste ist, dass man "guten" Content anbietet. Es ist immer am besten wenn man selbst Texte verfasst oder verfassen lässt, anstelle sie sich aus anderen Quellen besorgt. Beispiel: jemand erstellt einen interessanten, neuen Artikel in seinem Blog. Der Text wurde selbst verfasst und durch einige Recherchen erstellt. Diesen Blogger nennt man Alpha-Blogger. Kurze Zeit später findet man diesen oder einen ähnlichen Beitrag in vielen anderen Blogs wieder, häufig auch mit Verlinkung auf das Original.
- die Anzahl externen Links minimal halten
- bestehende Seiten nicht entfernen und die bestehenden URLs beibehalten. Falls man auf eine neue URL Struktur umstellen will, sollte man mit Hilfe einer 301 Weiterleitung der Suchmaschine mitteilen, dass diese Seite permanent umgezogen wurde.
- Tote Links entfernen Regelmäßig auf nicht mehr funktionierende Links die Seiten überprüfen. Suchmaschinen lassen nicht funktionierende Link negativ im Ranking einfließen. Für die Fehlersuche ist die Watchdog-Funktionalität von Drupal sehr hilfreich. Zum Beispiel werden unter admin/logs/page-not-found alle 404er Fehler aufgeführt (Seiten, die nicht gefunden wurden).
- validen HTML Code Der HTML Code sollte dem W3C Standard entsprechen. W3C stellt einen kostenlosen HTML Validator zur Nutzung bereit.
- Long Tail-Optimierung (viele Content Seiten mit guter interner Verlinkung)
- kein Blackhat SEO
