Webseitenbetreiber kleiner Unternehmen oder privater Blogs werden sich in den wenigsten Fällen Gedanken über die Ladegeschwindigkeit (= Performance) ihrer Webseite machen. Sowohl Inhalt als auch HTML und CSS Code hat in der Regel höhere Priorität. Bei vielen Unternehmensseiten oder Blogs ist das auch selten ein Problem, solange sich die Besucherzahlen im moderaten Bereich bewegen. Je nachdem welche Inhalte oder Linkbait-Aktionen man anbietet bzw. startet, kann sich diese Situation schnell ändern. Performance-Probleme treten auf, sobald eine Seite oder Webanwendung durch zu viele Anfragen überlastet wird.
Internetbenutzer sind bekanntermaßen recht ungeduldige Zeitgenossen. Hat man es unter die Top 10 der Google Suchergebnisse für seine Keywords geschafft und lädt eine Webseite dann zu langsam, sind die hart erkämpften Besucher schneller wieder weg als gewünscht. Aus diesen Gründen ist es sinnvoll die Ladezeiten seiner Webseite regelmäßig zu checken.
Webseiten Performance Check mit Loads.in
Einen schnellen Webseiten Performance Check bietet zum Beispiel die englischsprachige Webseite Loads.in an.
Loads.in stellt ein simples URL-Eingabefeld bereit, in welches man die zu prüfende Webseite einträgt und auf Start klickt. Nach wenigen Sekunden erhält man das Ergebnis. Zusätzlich besteht nun die Möglichkeit das Ladeverhalten Länder- und Browserabhängig zu testen, oder eine weitere URL zu prüfen. Der online Webseiten Performance Test lässt sich für 50 Länder und unter vier Browsern durchführen (Safari, Chrome, Internet Explorer oder FireFox).
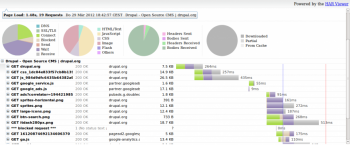
Das Ergebnis des Performance Tests wird auch als Waterfall Chart mit präzisen Statistiken zum Download angeboten.
Tipp
Wer sich intensiver mit dem Thema High Performance Webseiten auseinander setzen möchte, der kann einen Blick in das Buch [amazon 0596522304 inline] werfen. Gerne helfen auch unsere High Performance Experten aus München bei dem einen oder anderen Problem. Zudem haben wir hier in unserem Blog noch eine Liste mit nützlichen Tools vorbereitet.