In diesem Artikel liefern wir Dir vier praktische Sofort-Tipps, wie Du etwas an der Performance Schraube Deiner Drupal Webseite drehen kannst. Vor allem im Zeitalter der mobilen Endgeräte, mit denen im Web gesurft wird, ist es wieder notwendiger geworden die Performance einer Webseite zu verbessern. Wie es mit der Performance Deines Drupal Web Projekts bestellt ist, findest Du mit Hilfe verschiedener Tools (z. B. YSlow oder Google Page Speed) leicht heraus. Manche Performance Lücken sind schnell, andere aufwendiger zu schließen. Die folgenden 4 Tipps lassen sich in der Regel sofort in die Tat umsetzen.
Bildgröße komprimieren
Ein erster Blick sollte auf den Bildordner geworfen werden. Wie sieht es mit der Dateigröße des dort bereit gestellten Bildmaterials aus? In der Regel besteht hier oft Handlungsbedarf. Je nachdem mit welcher Bildbearbeitungssoftware man arbeitet besteht dort die Möglichkeit die zu verwendenden Bilder bereits in einem entsprechend komprimierten Dateiformat abzuspeichern. Wer mit diesem Kompressionsgrad oder den qualitativen Resultaten noch nicht zufrieden ist, kann auf diverse Online Tools zurück greifen. Viele liefern passable Ergebnisse, was die Bildqualität und Bildgröße des Endproduktes angeht. Ein nützlicher Dienst zur Bildkompression wäre beispielsweise Yahoo! SmushIt. man lädt das zu komprimierende Bild hoch, führt die Komprimierung durch und wartet, bis man das Ergebnis herunterladen darf. Die erziele Kompression wird nach Fertigstellung angezeigt.
CSS Sprites einsetzen
Um die Anzahl an Browserabfragen beim Öffnen einer Webseite zu minimieren empfiehlt sich der Einsatz von CSS Sprites. Hierbei handelt es sich um eine Sammlung von allen auf der Webseite befindlichen Bildern in einem einzigen Bild. Die Bilder werden passend positioniert und dann per CSS Style auf der Seite ausgegeben (background-position). Hier gibt es weitere Informationen zum Thema CSS-Sprites.
Bandbreitenoptimierung in Drupal aktivieren
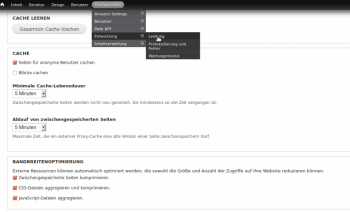
Ein weiterer Sofort-Tipp zur Drupal Performance Optimierung ist die Bandbreitenoptimierung im Bereich Leistung eines Drupal Projekts. Hier sollte man bei Live-Seiten die Optionen Zwischengespeicherte Seiten komprimieren, CSS-Dateien aggregieren und komprimieren und JavaScript-Dateien aggregieren aktivieren. Optional ist es auch möglich im Bereich Cache die Seiten für anonyme Benutzer zu cachen. 
JavaScript in Themes und Modulen reduzieren
Optimierung durch Reduzierung - heißt hier das Stichwort. Dass man ganz ohne JavaScript auskommt, ist eher unwahrscheinlich. Deswegen sollte bereits bei der Entwicklung und dem Theming einer Webseite darauf geachtet werden so wenig JavaScript Dateien zu verwenden wie möglich. Den die Anzahl der Anfragen hat großen Einfluss auf die Webseitenperformance. Wenn möglich, auf das einbetten externer JavaScript Dateien verzichten. Oder anstelle von mehreren externen JavaScript Dateien lieber eine große externe JavaScript Datei verwenden. Dabei ist es auch wichtig, den JavaScript Code so klein und sauber wie möglich zu halten. Wer seinen JavaScript Code mal richtig aufräumen möchte, kann das mit Hilfe von UglifyJS. Es gibt hierzu auch eine Online-Version. Dort kann man dann einfach seine JavaScript Datei hochladen und die wird dann automatisch minimiert.
Mit Hilfe dieser Tipps ist man schon mal auf einem guten Weg zu einer performanten Drupal Seite.
