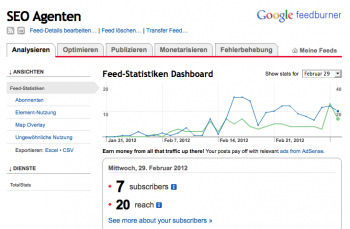
Unabhängig von der Webseiten Optimierung ist auch der RSS Feed optimierungsbedürftig. Um das beste aus dem Feed herauszuholen, mit unglaublich vielen Möglichkeiten und das auch noch kostenlos, empfehle ich den Einsatz von Google Feedburner. Dabei handelt es sich um ein Tool, das im Mai 2007 für 100 Millionen Dollar von Google übernommen wurde. Mit dem Feedburner kann man RSS Feeds ideal analysieren, optimieren und veröffentlichen.
Zudem wird der RSS Feedburner auch deswegen gerne eingesetzt, weil Google eine AdSense Werbefunktion in den Feeds integriert hat. So erhalten Feed-Publisher die Möglichkeiten Anzeigen anzuzeigen, die speziell auf den Feed Inhalt ausgerichtet sind.
Feedburner Vorteile
Der Google Feedburner hat im Vergleich zum “normalen” Drupal RSS Feed sehr viel mehr Vorteile, die den Einsatz empfehlenswert machen. Die wichtigsten liste ich im folgenden auf:
- Statistiken zum Feed (wie oft der Feed abonniert wurde mit zeitlichen Verlauf, wie oft der Feed gelesen wird, u.s.w)
- Automatische Bewerbung des Feeds (Ping Dienste)
- Feed wird in optimierter Version dargestellt (für Kompatibilität oder auch für Benutzerfreundlichkeit wenn der Feed ohne Reader angeschaut wird)
- Monetarisierung
- Podcast Unterstützung mit iTunes Elemente
- Einbindung von Flickr Bildern möglich
- Ausschliessung mit noindex möglich
- und noch vieles mehr was sich lohnt und in der Hilfe von Feedburner erklärt wird
Zum aktuellen Zeitpunkt liegt noch kein Drupal 7 Modul hierfür vor. Das Feedburner Modul unterstützt aktuell lediglich Version 5 und 6. Aber das ist eigentlich kein großes Problem. Man kann mit wenigen Anpassungen den Einsatz für Drupal 7 möglich machen.
Was bei der Einbindung von Feedburner zu berücksichtigen ist
Lediglich zwei Punkte müssen bei der Feedburner-Einbindung beachtet werden:
- Feedburner Feed soll im HTML Header eingebunden sein. Damit der Webbrowser auch erkennen kann, dass die Seite einen Feed anbietet.
- Der direkte Feed über Drupal soll nicht verwendet werden können. Notwendig, um auch korrekte Statistiken über Feedburner zu erhalten.
Integration von Feedburner ohne Zusatzmodul
Hier beschreibe ich kurz, wie man auch ohne ein Zusatzmodul den Feedburner integriert.
1. Drupal RSS Feed bei Feedburner einrichten
Dazu geht man auf die Webseite Google Feedburner. Folgendes ist hier zu beachten:
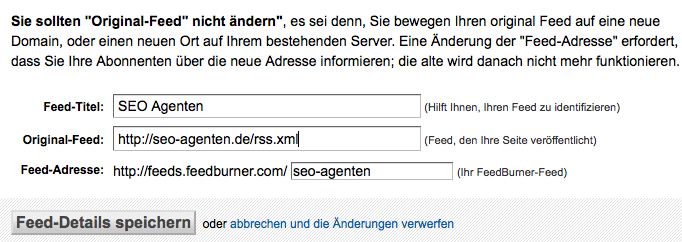
1.1 Als Feed Quelle ist die URL zum RSS Feed anzugeben, die von Drupal bereit gestellt wird, z.B. http://meinedomain.de/rss.xml
1.2 die Feed Adresse. Damit ist die URL gemeint, unter welcher der RSS Feed über Feedburner erreichbar sein wird, z.B.
http://feeds.feedburner.com/meinprojekt
Es ist auch möglich als Feed Adresse eine eigene Domain dafür einzusetzen. Dafür geht man in den Bereich “My Account” / “MyBrand” und gibt dort den Domainnamen an, über den der Feed ausgegeben werden soll, z.B. feeds.meinedomain.de. Damit das funktionieren kann, muss ein sogenannter CNAME Eintrag in der Nameserver-Konfiguration gesetzt werden. Welcher Wert das genau ist, findest Du auf der MyBrand Seite.

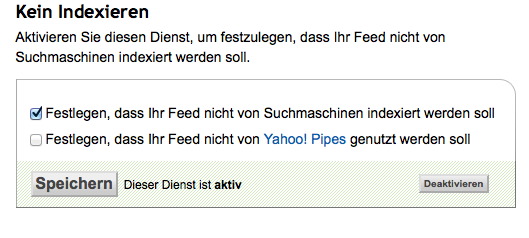
- 1.3 die Konfiguration zum Feed Damit kann man viel Zeit verbringen, da sehr viele Optionen angeboten werden. Man kann die weitere Konfiguration auch nach hinten schieben und sich damit in einer ruhigen Stunde auseinander setzen. Wichtig ist hier nur, dass man unter “Publizieren” / “Kein Indexieren” festlegt. Das bedeutet dass der Feed nicht von der Suchmaschine indexiert werden soll - damit kein duplicate content (= doppelter Inhalt) entsteht.

1. Anlegen eines URL Aliases oder Frontpage mit View überschreiben
Wir legen ein URL Alias an, da wir dieses als Quelle für Feedburner nutzen wollen. Das Alias wird so gewählt, dass es von Benutzern nicht erraten wird, z.B. mein-interner-feed. Jetzt kommt wahrscheinlich die Fragen Warum?. Ganz einfach, dadurch stellt man sicher, dass die direkte Nutzung des Quell-Feeds nicht die Statistiken verfälscht. Und gleichzeitig kann man für Tests oder Debugging noch die Drupal Feed URL verwenden (eine andere Möglichkeit wäre z.B. nur Zugriff auf den Feed zu gewähren, wenn der User Agent “Feedburner” ist. Die Nachteile sind mit dieser Methode aber, dass man selbst auch nicht mehr den Feed zu Testzwecken nutzen kann.
Überschreibt man den RSS Feed jedoch über Views, braucht man kein URL Alias anlegen. Man verwendet als URL für den View einfach den Pfad für die Nutzung von Feedburner (also z.B. mein-interner-feed).
Der Drupal Quell-Feed wird also geheim gehalten und dient nur für die Anbindung an Feedburner.
2. .htacces anpassen
Folgenden Code Schnipsel sollte man in die Datei .htaccess hinzufügen:
# Protect drupal rss source feed, because Feedburner feed is used
<Files rss.xml>
Order allow,deny
</Files>
Mit diesem Schnipsel verhindert man, dass die rss.xml direkt von einem Benutzer verwendet werden kann. Dies ist erforderlich wenn der Drupal View z.B. mit Views überschrieben wird.
3. template.php anpassen
/**
* Implements hook_html_head_alter().
*/
function seo2012_html_head_alter(&$head_elements) {
$feed_path = ''/mein-interner-feed'';
// Remove existing RSS source feed from HTML head
foreach($head_elements AS $head_key => $head_value) {
if (substr($head_key, -(strlen($feed_path)) == $feed_path) {
unset($head_elements[$head_key]);
}
}
}
/**
* Implements hook_preprocess_html().
*/
function meintheme_preprocess_html(&$variables, $hook) {
// Add Feedburner URL to HTML head
drupal_add_html_head_link(array('rel' => 'alternate',
'href' => 'http://feeds.feedburner.com/meinprojekt', // change it to our feeburner URL (not the source feed!)
'title' => t('!title RSS Feed', array('!title' => variable_get('site_name', ''))),
'type' => 'application/rss+xml',
));
}
Mit Hilfe des Hooks hook_html_head_alter wird der Drupal eigene RSS Feed aus dem HTML Header entfernt. Dieser wird z.B. gesetzt, wenn der RSS Feed mit Views überschrieben wird. Die Variable $feed_path passt man auf den Wert an, den man sich vorher als geheimen Pfad für die Feedburner Nutzung ausgedacht hat.
Mit der Preprocess Funktion template_preprocess_html fügen wir die URL zu unserem Feedburner Feed in den HTML Header ein. href wird auf die URL angepasst, unter der der Feedburner Feed zu finden ist.
Fazit
Auch ohne Modul ist die Nutzung von Feedburner einfach umzusetzen. Für einfache, kleine Funktionen ist es oft besser auf ein Modul zu verzichten, da die Anzahl der eingesetzten Modul für ein Projekt so in einem akzeptablen Bereich bleibt. Denn es gilt stets: je mehr Drupal Module aktiviert sind, desto Ressourcen-hungriger ist Drupal. Was die Performance beeinflussen kann.
Mehrere Feeds mit Feedburner zu einem Projekt nutzen
Will man mehrere Feeds über Feedburner zu einem Projekt anbieten, muss man für jeden Feed auch einen eigenen Feed bei Feedburner anmelden (irgendwie logisch). Man kann also nicht über einen angemeldeten Feedburner Feed mehrere Ansichten ausgeben. Für jeden einzelnen Feed sind dann die gleichen Arbeitsschritte wie oben aufgezeigt durchzuführen. Der Aufwand für die Integration und auch für die Pflege der Feeds (Konfiguration bei Feedburner) steigt dadurch leider an. Aus dem Grund sollte man den Einsatz mehrerer Feeds vorher prüfen.