Die digitale Pinnwand Pinterest zählt aktuell zu den an schnellsten wachsenden Social-Media-Angeboten im Web. Die Plattform ist stark visuell aufgebaut und lebt von tollen Bildern welche von den Benutzern gepinnt werden. Möchte man selbst anderen die Möglichkeit bieten seine Webseite auf Pinterest zu pinnen, kann man hierfür einen speziellen Pin it-Button in sein Drupalprojekt einbauen.
Aktuell gibt es hierfür noch kein Drupal Modul. Es ist jedoch nicht schwer den entsprechenden Code zu integrieren. Pinterest stellt den Betreibern von Webseiten hierfür eine Reihe von Buttons bereit, die sich auch einfach in Drupal integrieren lassen.
“Pin It” Button in Drupal integrieren
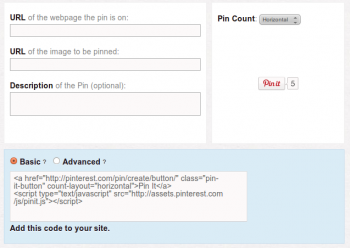
Auf der Webseite von Pinterest gibt es im Bereich About die Kategorie Goodies. Dort findet man die Pin It-Buttons. Der folgende Screenshot zeigt die Eingabemaske hierfür.
 Im rechten Bereich Pin count definiert man mittels der Dropdownbox, wie die Ausgabe des Pin It-Buttons aussehen soll (vertikal, horizontal oder ohne Zähler). Im linken Bereich trägt man in die entsprechenden Eingabefelder die Daten seiner Webseite:
Im rechten Bereich Pin count definiert man mittels der Dropdownbox, wie die Ausgabe des Pin It-Buttons aussehen soll (vertikal, horizontal oder ohne Zähler). Im linken Bereich trägt man in die entsprechenden Eingabefelder die Daten seiner Webseite:
URL of the webpage the pin is on Die Homepage URL, auf welche der Pin verweisen soll.
URL of the image to be pinned Die URL, welche beim Pinnen verwendet werden soll. Dieses Bild muss man vorher entsprechend vorbereiten und in ein passendes Verzeichnis ablegen. Mit Vorbereiten ist gemeint, dass es ausreichend groß und ansprechend sein sollte. Einfach nur den Screenshot der Webseite hochzuladen wäre langweilig. Handelt es sich um die Promotion eines Produktes, könnte man hier zum Beispiel ein Produkbild hinterlegen.
Description of the Pin (optional) In diesem Feld wird eine kurze Beschreibung der gepinnten URL hinterlegt. Damit man weiß worum es geht. Pinterest an sich ist englischsprachig. Man sollte den Pin auf diejenige Sprache ausrichten, in der auch die Webseite selbst ist.
Codeschnipsel für die page.tpl.php
Hat man alle Angaben gemacht, sieht man im blau hinterlegten Bereich den Code, welchen man in die page.tpl.php unten integrieren kann. Es wird empfohlen den Code-Schnipsel am Ende der Seite vor dem schließenden body-Tag zu platzieren.
Beispiel für den fertigen basic-Code
<a href="https://www.pinterest.com/join/?next=/pin/create/button/%3Furl%3Dhttp%253A%252F%252Fwww.meine-domain.de%26media%3Dhttp%253A%252F%252Fwww.meine-domain.de%252Fimages" class="pin-it-button" count-layout="horizontal">Pin It</a>
<script type="text/javascript" src="http://assets.pinterest.com/js/pinit.js"></script>
Neben dem Basic Code-Schnipsel existiert noch der Advanced Code-Schnipsel. Verwendet man den letzteren, kann man gleich mehrere Pin It Buttons auf einer Seite verwenden (z. B. in Produktkatalogen, welche auf einer Seite mehrere Produkte präsentieren).
Sinn und Zweck einer solchen Schaltfläche ist es einfach die Besucher der Seite zum pinnen (bookmarken) der besuchten Webseite zu animieren. Man erhält dadurch von Pinterest einen direkten Backlink (also ohne no-follow) auf die entsprechende URL.
