Als Webdesigner wird man nicht all zu oft mit technischen Neuerungen konfrontiert. Vor allem nicht, wenn man für sich daheim im sogenannten Kämmerchen arbeitet. Sobald man jedoch Mitglied in einem größeren Projektteam ist und sich den dortigen Gegebenheiten anpassen muss, kommt man eher früher als spät mit einem Versionskontrollsystem in Berührung.
Neben einem Grafikprogramm, dem Editor, verschiedenen Browsern und diversen Webdeveloper-Tools gehört auch immer mehr die Versionskontrolle wie GIT oder SVN zum Handwerkszeug eines Designers. Leider erzeugt der Gedanke an letzteres bei vielen Leuten dieser Riege ein gewisses Unbehagen. Was vor allem daran liegt, dass die meisten überwiegend vor dem Installationsprozess zurück schrecken. Da es im Internet jedoch schon sehr viele Anleitungen zu GIT gibt, sollte das kein wirkliches Problem mehr sein.
Somit sind wir auch schon beim eigentlichen Thema. Nämlich was git ist und wie man das Programm speziell als Webdesigner einsetzt.
Was ist git?
git ist ein Versionskontrollsystem, welches von Linus Torvalds (ein finnischer Programmierer und Initiator des Linux Kernels) ins Leben gerufen wurde. Es ist kostenlos erhältlich und OpenSource.
Was macht ein Versionskontrollsystem wie git?
- Es speichert Änderungen.
- Es hilft Änderungen zu finden.
- Ungewollte Anpassungen kann man relativ einfach rückgängig machen.
- Es können mehrere Entwickler / Designer strukturiert am gleichen Code arbeiten.
- Es bietet eine History die aufzeigt, was bisher am Code gemacht wurde. Man kann jederzeit zu einem x-beliebigen Zustand zurückspringen.
- Es ist für jede Projektgröße einsetzbar.
Der Einsatz von git unter Linux im Bereich Webdesign
Viele Webdesigner werden jetzt sagen: “Versionskontrolle - das ist für mich Overkill. Ich arbeite eigentlich nicht im Team.” Deswegen gleich vorweg ein wichtiger Punkt der generell für den Einsatz einer Versionskontrolle wie git spricht:
- Auch wenn man gerade nicht mit mehreren Leuten zusammen arbeitet, erleichtert Dir git das Leben. Man kann es einfach als Daten-Backup einsetzen. Der Grund allein sollte schon ausreichend genug sein, sich endlich mal mit diesem Programm zu befassen.
Wenn man git erst einmal zum Laufen gebracht hat und die Projekte ins Rollen kommen, wird man schnell merken, dass es nur wenige Befehle sind, die sich immer wieder wiederholen und die man nach wenigen Tagen schon fast automatisch ausführt. Ich arbeite unter Linux und verwende die Kommandozeile, weil ich so schneller voran komme. Es gibt jedoch auch viele grafische Oberflächen für git, mit denen optisch angehauchte Menschen besser zurecht kommen.
Die Installation und Einführung in git hat bei mir ein technisch versierter Kollege durchgeführt. So konnte ich mich ganz auf die Anwendung an sich konzentrieren. Generell ist in einem Entwicklerteam sowieso immer ein Ansprechpartner vorhanden, der für die technischen Voraussetzungen zuständig ist und die Systemumgebung entsprechend vorbereitet.
Es gibt jedoch auch viele nützliche Installationsvideos zur Git-Installation.
Was wird von mir als Webdesigner erwartet?
Ist git installiert und lauffähig, wird vom Designer erwartet, dass er mit dem Programm umgehen kann und seine Änderungen regelmäßig (mindestens 1x täglich) ins Git Repository hoch lädt. Nur so wird sicher gestellt, dass keine Daten verloren gehen.
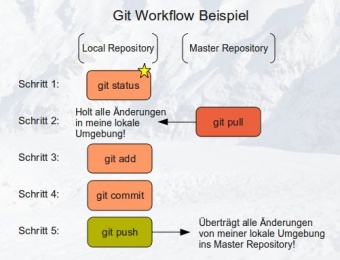
So sieht ein Beispiel-Workflow aus
Wie bereits erwähnt setze ich Git unter Linux ein. Es gibt eine “Master” Version des Codes auf einem externen Server und eine lokale Kopie des Codes. An der lokalen Kopie wird gearbeitet und die Anpassungen mittels regelmäßiger “Pushes” auf den “Master” übertragen.
Schritt 1:
Bevor ich mit meiner täglichen Arbeit an einem Projekt beginne, starte ich mein Terminal und wechsle ins lokale Projektverzeichnis. Dort führe ich zuerst den folgenden Befehl aus:
git status
Wenn keine lokalen Änderungen vorliegen, erhalte ich folgende Meldung: # On branch master nothing to commit (working directory clean)
Schritt 2:
Nach dem Check, ob lokale Änderungen übertragen werden müssen, hole ich mir erst mal die aktuellste Version vom “Master” mittels:
git pull
So stelle ich sicher, dass ich die Anpassungen der anderen Team-Mitglieder auch lokal vorliegen habe.
Schritt 3:
Jetzt erst beginne ich mit meinen Arbeiten am Projekt. Egal ob es Arbeiten an der CSS-Datei oder im Grafikverzeichnis sind. Wann immer ich mit einer Aufgabe fertig bin, führe ich folgenden Befehl aus, um meine Anpassungen anzumelden:
git add [Verzeichnis (oder Datei) an dem ich gearbeitet habe]
Schritt 4:
Möchte ich meine Änderungen ins Master Repository übertragen verwende ich folgende Eingabe:
git commit -m "[Eine aussagekräftige Kurzbeschreibung der Anpassungen]"
Wichtig beim Commit ist, dass man kurz etwas zu den übertragenen Änderungen schreibt, damit man später in der History sieht, was sich durch den jeweiligen Commit geändert hat ohne den direkt aufrufen zu müssen. Ich persönlich commite mehrmals am Tag, weil ich sicher gehen will, dass im Fall eines Datenverlustes nicht zu viel Zeit verloren ging.
Schritt 5:
Je nachdem wie viele Leute an einem Projekt arbeiten und wie dringend die durchgeführten Änderungen sind, werden diese dann letztlich mittels
git push
auf den Server mit dem Master Repository übertragen und dort dem restlichen Team zur Verfügung gestellt.
Hilfe zu den einzelnen Git-Befehlen
Schnelle Hilfe zu den einzelnen Git-Befehlen erhält man mittels folgender Eingabe:
git help
Die Kommandozeile spuckt dann folgendes Ergebnis aus:
The most commonly used git commands are:
add Add file contents to the index
bisect Find by binary search the change that introduced a bug
branch List, create, or delete branches
checkout Checkout a branch or paths to the working tree
clone Clone a repository into a new directory
commit Record changes to the repository
diff Show changes between commits, commit and working tree, etc
fetch Download objects and refs from another repository
grep Print lines matching a pattern
init Create an empty git repository or reinitialize an existing one
log Show commit logs
merge Join two or more development histories together
mv Move or rename a file, a directory, or a symlink
pull Fetch from and merge with another repository or a local branch
push Update remote refs along with associated objects
rebase Forward-port local commits to the updated upstream head
reset Reset current HEAD to the specified state
rm Remove files from the working tree and from the index
show Show various types of objects
status Show the working tree status
tag Create, list, delete or verify a tag object signed with GPG
Alle Befehle beginnen grundsätzlich in der Form:
git [Befehl]
Wer tiefer in die Git-Materie einsteigen will, kann sich folgenden Artikel durchlesen: Git im praktischen Einsatz
Externe Links
Projektmanagement Services, Consulting und Coaching
Unser Projektmanagement Team aus München ist hervorragend ausgebildet und verfügt über die nötige Expertise, Erfahrung und das Augenmaß, wenn es darum geht in Kundenprojekten die richtigen Tools einzuführen, zu konfigurieren und bestehende Prozesse zu optimieren. Unser Ziel ist es für einen reibungslosen Projektverlauf zu sorgen. Kontaktieren Sie uns unverbindlich.