Google Analytics ist ein von Google bereitgestellter kostenloser Dienst, der zur Analyse von Zugriffen auf Webseiten dient. Mit Google Analytics bekommt man Informationen zur Herkunft der Besucher, die Verweildauer und mit welchen Suchbegriffen der Besucher über eine Suchmaschine zur Seite gelangt ist. Die Integration von Google AdWords macht den Einsatz von Google Analytics (oder kurz GA) besonders interessant zur Erfolgskontrolle von AdWords-Kampagnen.
Will man Google Analytics mit Drupal einsetzen, empfiehlt sich der Einsatz des Google Analytics Drupal Moduls. Über dieses Modul wird der Tracking Code in die Webseite eingefügt. Und es wird auch gesteuert, welche Konfiguration zu diesem verwendet werden soll.
Hier ein kurzer Abriss zum Funktionsumfang des Drupal Google Analytics Modul:
- Single/multi/cross Domain tracking
- Tracking bestimmter Benutzer, Benutzerrollen oder Seiten
- Monitoring von heruntergeladenen Dateien
- Unterstützung von GA Custom Variables
- Integration eigener Code Snippets
- Google Adsense Unterstützung
- Unterstützung von GA Zielen
- Anonymisierung der IP Adresse
- Lokales Caching des GA Code Snippet
- 403 und 404 Fehlerseiten Tracking
- DoNotTrack Unterstützung
Installation Google Analytics Moduls
Hier eine kurze Zusammenfassung wie man das Drupal Modul installiert, aktiviert und konfiguriert.
1. Installation
Das Google Analytics Modul herunterladen und in von Drupal für die contrib Module vorgesehenes Verzeichnis entpacken (z.B. sites/default/modules oder sites/all/modules)
2. Modul Aktivierung
Das Modul wird über die Modulverwaltung unter /admin/modules aktiviert.
3. Web-Property-ID festlegen
Die Web-Property-ID muss unter /admin/config/system/googleanalytics eingetragen werden. Diese ist dem verwendeten Web-Property aus Google Analytics zu entnehmen.
Die Aktivierung und Grundinstallation ist somit abgeschlossen.
Performance Messung
Durch den Einsatz von _gaq.push([‘_trackPageLoadTime’]); ist man in der Lage die Ladegeschwindigkeit einzelner Unterseiten in Analytics zu messen. Diese Anpassung nimmt man wie folgt vor:
- Man geht auf die Google Analytics Konfigurationsseite seines Projektes: /admin/config/system/googleanalytics
- Unter dem Abschnitt Erweiterte Einstellungen / Benutzerdefinierter Javascript-Code fügt man im Textfeld Codeausschnitt (nachher) folgende Zeile hinzu:
_gaq.push(['_trackPageLoadTime']);
Bounce Rate
Die Bounce-Rate einer Webseite bezeichnet den prozentualen Anteil der Besucher, die beim Besuch einer Webseite diese sofort bzw. nach einigen Sekunden wieder verlassen. Die Bounce-Rate liefert also wichtige Erkenntnisse über die tatsächliche Beliebtheit der Seite. Deshalb sollte die Berechnung dieser auch an die jeweilige Webseite angepasst werden. Ich zeige hier kurz auf wie man das macht.
Um der in den Webmaster Tools angezeigten Bounce-Rate eine zeitliche Komponente hinzuzufügen, geht man wie folgt vor:
- Man geht auf die Google Analytics Konfigurationsseite seines Projektes: /admin/config/system/googleanalytics
- Unter dem Abschnitt Erweiterte Einstellungen / Benutzerdefinierter Javascript-Code fügt man im Textfeld Codeausschnitt (nachher) folgende Zeile hinzu:
setTimeout('_gaq.push([\'_trackEvent\', \'NoBounce\', \'Over 10 seconds\'])',10000);
Mit dieser Anpassung bewirkt man, dass eine Seite die kürzer als 10 Sekunden angezeigt wird, als Bounce gewertet wird. Ohne diese Anpassung wird Google Analytics jeden Besuch einer Seite als Bounce bewerten, wenn durch den Besucher kein weiterer Seitenaufruf gemacht wird. Im Zeitalter des Social Media, in dem von Facebook, Google+, RSS Feeds und anderen Diensten auf Inhalte verwiesen wird, ist ein weiterer Klick innerhalb einer Webseite nicht unbedingt erforderlich, um den Besucher zufrieden zu stellen (vielleicht hat dazu ja schon das Lesen dieses einen Artikels ausgereicht). Den Wert sollte man so anpassen, dass man mit der gewonnen Informationen zur eigenen Seite auch am meisten herausholen kann. Ein höher Wert wie z.B. 30 Sekunden macht vielleicht nur bei einem schwierigeren Themengebiet der Seite Sinn.
Will man von der Bounce Rate auch Besucher ausschliessen, welche nur eine Seite besucht haben und innerhalb dieser Seite nicht gescrollt haben, kann man folgendes Snippet verwenden (Quelle):
<script>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-12345-1']);
window.addEventListener ?
window.addEventListener('scroll', testScroll, false) :
window.attachEvent('onscroll', testScroll);
var scrollCount = 0;
function testScroll() {
++scrollCount;
if (scrollCount == 2) {
_gaq.push(['_trackEvent', 'window', 'scrolled']);
}
};
</script>
Weitere Suchmaschinen bekannt machen
Google Analytics kennt so an die 20 Suchmaschinen, die für die Zuordnung der Besucherquellen verwendet werden. Falls eine Suchanfrage gemacht wird, die von einer unbekannten Suchmaschine kommt, wird diese Anfrage unter Verweise (und nicht unter Suche) aufgeführt.
Hier einige Beispiele für die Erweiterung für deutschsprachige Suchmaschinen:
- Man geht auf die Google Analytics Konfigurationsseite seines Projektes: /admin/config/system/googleanalytics
- Unter dem Abschnitt Erweiterte Einstellungen / Benutzerdefinierter Javascript-Code fügt man im Textfeld Codeausschnitt (nachher) folgende Zeile hinzu:
_gaq.push(['_addOrganic', 'suche.t-online.de', 'q']);
_gaq.push(['_addOrganic', 'suche.aolsvc.de', 'query']);
_gaq.push(['_addOrganic', 'suche.web.de', 'su']);
_gaq.push(['_addOrganic', 'suche.gmx.net', 'su']);
_gaq.push(['_addOrganic', 'search.1und1.de', 'su']);
_gaq.push(['_addOrganic', 'suche.freenet.de', 'query']);
_gaq.push(['_addOrganic', 'ecosia.org', 'q']);
Für die Erweiterung der Suchmaschinen geht man am besten die Lister der Verweise durch. Sind darin Suchmaschinen aufgeführt, übernimmt man diese in den Code Snippet. Dazu wird immer der Hostname (z.B. suche.t-online.de) zur Suche und der Query Parameter (z.B. q) benötigt.
Eigenen Traffic ausschliessen
Damit nicht der eigene Traffic in die Statistiken mit einfliesst und diese dadurch verfälscht, hier ein paar Tricks dies zu verhindern:
Drupal seitig
Benutzerrollen ausschliessen, in denen die Benutzer nur administrativ tätig sind.
- Man geht auf die Google Analytics Konfigurationsseite seines Projektes: /admin/config/system/googleanalytics
- Im Bereich “Rollen” kann festgelegt werden, welche Rollen getrackt werden sollen. Alternativ kann man auch unter “Benutzer” dem Benutzer über seinem Account die Möglichkeit der Abschaltung des Tracking Codes geben.
Nachteil: bei diesen Vorgehen wird nur der Traffic ausgeschlossen, nachdem man am Drupal System angemeldet ist. Als unangemeldeter Besucher wird man also getrackt.
auf Seite von Google Analytics
Google Analytics bietet die Möglichkeit einen Filter einzurichten:
1. Mit fester IP Adresse
Hat man eine feste IP Adresse, richtet man einen Filter ein mit den Kriterien:
- Vordefinierter Filter
- Ausschliessen
- Zugriffe über die IP Adresse
- sind gleich
-
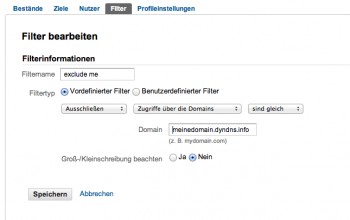
2. Mit einer dynamischen IP Adresse
Hat man keine feste IP Adresse, kann man sich als Hilfmittel einen Dienst wie DynDNS dazu holen. Damit wir die eigene dynamische IP Adresse immer dem selben Hostnamen zugeordnet, über diesen man dann den Google Analytics Filter einrichtet:
- Vordefinierter Filter
- Ausschliessen
- Zugriffe über die Domains
- sind gleich
-
Viele Router wie z.B. die Fritzbox bieten schon standardmässig DynDNS Unterstützung an. Ist dies nicht der Fall, kann man sogenannte Clients auf dem PC oder auch Handy installieren, welche die aktuelle IP Adresse dem Dienstanbieter übermitteln.
Google Analytics Auswertung innerhalb Drupal
In bestimmten Situationen ist es hilfreich, dass die Auswertung von Google Analytics direkt innerhalb von Drupal zur Verfügung steht (und nicht über die Weboberfläche von Google Analytics selbst). Gründe dafür können z.B. sein, dass keine Zugriffsberechtigung zu Google Analytics für bestimmte Personen besteht, oder dass nur eingeschränkte Informationen bereitgestellt werden sollen. Abhilfe dafür schafft das Drupal Modul Google Analytics Reports. Das Modul wird auf dem üblichen Weg installiert und nach der Installation muss die Authentifizierung über die Seite admin/settings/google-analytics-reports durchgeführt werden.
Rechtliche Bestimmungen einhalten
Um Google Analytics auch entsprechend der rechtlichen Bestimmung des jeweiligen Landes einzusetzen, sind mehrere Punkte zu erfüllen. Genauere Informationen wie man Google Analytics datenschutzkonform einsetzt können im Internet bezogen werden. Das Drupal Google Analytics Modul bietet die technischen Möglichkeiten, den rechtlichen Bestimmungen nach zu kommen (z.B. IP Adressen Anonymisierung oder DoNotTrack Unterstützung). Allerdings sollten die Bestimmungen zu Google Analytics immer verfolgt werden, um entsprechend schnell notwendige Schritte einleiten zu können und dadurch eine Abmahnung zu vermeiden.