Fotos und Bilder lassen sich mittels Bildbearbeitung in unterschiedlichen Formaten (z. B. TIFF, BMP, WMF, PICT, EPS, PSD, XCF etc.) abspeichern. Die Liste ist lang, da es keine festen Standards in diesem Bereich gibt. Zudem greifen viele Software-Hersteller aus dem Grafikbereich gerne auf eigene Formate zurück.
Grafikformat richtig wählen
Für den Einsatz im Web sind die meisten Grafikformate hinsichtlich der Webseitenperformance nur bedingt geeignet. Generell sollen Bilddateien für das Web folgende Voraussetzungen erfüllen:
- eine problemlose Darstellung in allen Browsern
- eine Motivdarstellung in relativ guter Qualität bei gleichzeitig geringer Datenmenge
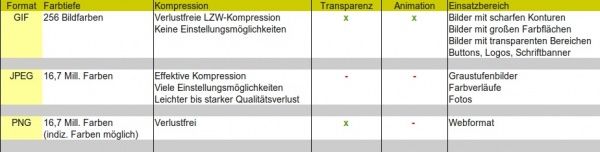
Basierend auf den eben genannten Voraussetzungen befasst sich dieser Artikel mit den drei wichtigsten Dateiformaten für Webgrafiken (JPG, PNG und GIF) und erläutert kurz die jeweiligen Vor- und Nachteile. Zudem zeigen wir auf, welche Tools zur automatisierten Grafikoptimierung bereit stehen und was Sie auf keinen Fall machen dürfen, wenn sie die Ladezeit einer Webseite verkürzen möchten.
JPG-Grafikformat
Bilder im JPG-Format (auch JPEG) lassen sich stark komprimieren. Fürs Web kann man mit Komprimierungsstufen zwischen 40 - 70 % arbeiten (abhängig vom Motiv). Leider entstehen bei hoher Komprimierungsrate starke Qualitätsverluste, die sich vor allem bei Schriften oder harten Farbkanten bemerkbar machen. Zudem unterstützt das JPG-Format weder Transparenz noch Animation. Hier heißt es einfach ein wenig mit der Kompressionsrate spielen bis das Ergebnis passabel ist. Geeignet ist es vor allem für Fotos mit Farbverläufen oder feinen Tonabstufungen. Je mehr man bereit ist auf eine gute Qualität zu verzichten, desto geringer wird die Dateigröße ausfallen.
PNG-Grafikformat
Immer häufiger zum Einsatz kommen auch PNG-Formate (png = Portable Network Graphics). Es wurde eigens für das Web konzipiert und soll die Vorteile von JPG und GIF vereinen. Ursprünglich war es als Ersatz für das GIF-Format gedacht, da der von GIF verwendete LZW-Kompressionsalgorithmus gesetzlich geschützt ist (eine kommerzielle Nutzung dieses Algorithmus erfordert die Zahlung von Copyright-Gebühren). Aufgrund der verlustfreien Komprimierung ist es jedoch auch gut anstelle des JPG-Formats einsetzbar. Dennoch ist es wichtig, dass PNG-Dateien korrekt fürs Web abgespeichert werden. Animationen sind mit dem PNG-Format nicht möglich. Dafür unterstützt es neben semitransparenten Bereichen auch Volltransparenz und ist in diesem Fall ein guter Ersatz für GIF-Bilder. Leider wird es immer noch nicht von allen Browsern unterstützt. Manche Browser stellen PNG-Bilder mit transparenten Bereichen falsch dar.
GIF-Grafikformat
Das älteste unter den im Web eingesetzten Grafikformaten ist das GIF-Format (gif = Grafic Interchange Format). Es ist ideal für Grafiken mit wenig Farbflächen wie es bei Logos oder Buttons der Fall ist. Es wird auch gerne für animierte Grafiken verwendet und unterstützt Transparenz. Aufgrund der Beschränkung auf maximal 256 Farben (8 bit Bild) ist es jedoch generell für Bilder mit Farbverläufe oder Farbfotos ungeeignet.
Übersicht zum Größenunterschied der jeweiligen Dateiformate
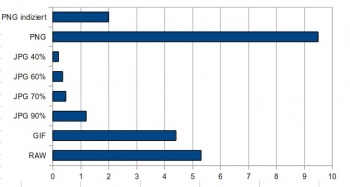
Das folgende Diagramm zeigt den Größenunterschied bei unterschiedlichen Dateiformaten auf. Ausgehend vom Originalfoto im RAW-Format wurden die jeweiligen Web-Bildformate erzeugt. Die geringste Größe liefert das JPG-Format mit einer Kompression von 40%. Das PNG-Dateiformat zeigt sogar eine größere Dateigröße als das Originalfoto im RAW. Wichtig bei PNG-Fotos für das Web ist hierbei nicht nur die Kompressionsrate, sondern auch die vorherige Umwandlung in ein indiziertes Bild mit einer für das Internet ausgerichteten Farbpalette. Werden die entsprechenden Einstellungen berücksichtigt, verringert sich die Dateimenge bei gleichbleibender Qualität gleich um ein Vielfaches (siehe Abb. 2: PNG <-> PNG indiziert).  Generell sollte auch die Farbtiefe reduziert werden um hierbei nochmals an Dateigröße einzusparen. Nähere Informationen zur Bildbearbeitung - optimiert fürs Web im nächsten Abschnitt.
Generell sollte auch die Farbtiefe reduziert werden um hierbei nochmals an Dateigröße einzusparen. Nähere Informationen zur Bildbearbeitung - optimiert fürs Web im nächsten Abschnitt.
Bildbearbeitung - Optimierung fürs Web
Je nachdem mit welchem Grafikbearbeitungsprogramm man seine Bilder für das Web abspeichert sollte man die entsprechenden Einstellungen hierfür verwenden. Im folgenden zeige ich die Speicheroptionen für Webgrafiken in Gimp auf.
Photoshop bietet eine Funktion »Für Web und Geräte speichern« an, um JPG-Dateien möglichst klein und optisch qualitativ hochwertig für das Internet zu speichern. Das Ergebnis lässt sich gleich mit dem Originalbild vergleichen.
Speichern als JPG unter Gimp
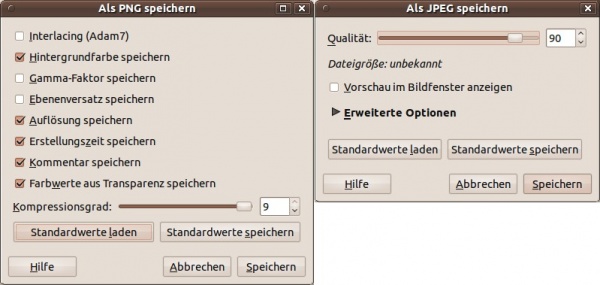
Bei Gimp wird einfach über das Datei-Bildmenü »Kopie speichern« der Speicherdialog aufgerufen. Dort wählt man die JPG-Dateiendung aus und legt mittels Schieberegler die Qualität (und dadurch auch die Dateigröße) fest. Je geringer der Qulitätsverlust, desto größer die Datei (siehe Abbildung 3).
Speichern als PNG unter Gimp
Über das Datei-Bildmenü »Kopie speichern« der Speicherdialog aufgerufen und dort die PNG-Dateiendung auswählen. Im Speicherdialog die entsprechenden Einstellungen und den Kompressionsgrad festlegen (siehe Abbildung 3).
Ist die PNG-Dateigröße noch immer zu groß, kann man einen Zwischenschritt vor dem Speichern als PNG durchführen. Hierzu wird mit indizierten Farben für das Web gearbeitet.
- Öffnen Sie das zu speichernde Bild über »Datei öffnen«.
- Klicken Sie auf »Bild / Modus / Indiziert«. Es öffnet sich der Dialog »Indizierte Farbumwandlung«.
- Aktivieren Sie hier »Internet-optimierte Palette verwenden« und bei “Farbrasterung” die Auswahoption »Floyd-Steinberg (normal)«. Sollte das Bild transparente Bereiche enthalten, kann man zusätzlich noch »Rasterung für Transparenz aktivieren« einschalten.
Nach diesen Schritten wird das Bild abermals als PNG gespeichert und sollte nun eine deutlich geringere Dateigröße aufweisen als vorher. Als Ergänzung möchte ich noch einwerfen, dass Bilder mit transparenten (semi-transparenten) Bereichen größer ausfallen als Bilder ohne Transparenz. Zudem erreicht das Format bei Fotos nicht die Kompressionsraten wie bei JPG (JPEG). Der Einsatzzweck ist also vorher auf jeden Fall abzuwägen.
Tools nutzen
Es gibt natürlich auch Werkzeuge, die zur Fotooptimierung eingesetzt werden können. Der Einsatz von automatisierten Werkzeugen macht vor allem dann Sinn, wenn man eine Vielzahl an Bildern möglichst schnell und effizient anpassen möchte. Selbst keine Hand anlegen will (bzw. kann) und für alle Bilder immer die gleiche Qualität erreichen will. Die beiden bekannten Tools stellen wir in diesem Abschnitt kurz vor.
Pngcrush
Im OpenSource Bereich wird häufig Pngcrush eingesetzt. Hierbei handelt es sich um einen Dateioptimierer für PNG (Portable Network Graphics) files. Das Tool läuft in der Kommandozeile unter MSDOS und UNIX / LINUX. Der Hauptaufgabenbereich liegt darin die Größe des PNG IDAT Datenstreams zu reduzieren, indem verschiedene Kompressionslevel und PNG Filtermethoden eingesetzt werden. Es kann auch dazu verwendet werden ungewollte ancillary Chunks (untergeordnete Chunks, die aus Zusatzinformationen bestehen, die zur Interpretation der PNG-Daten hilfreich sind) wie gAMA, tRNS, iCCP und Textuale Chunks (lesbare Texte wie Autor, Copyright etc.) zu entfernen.
URL zum Tool: http://pmt.sourceforge.net/pngcrush/
Aufgerufen wird es mit folgendem Befehl:
pngcrush -rem alla -brute -reduce src.png dest.png
Was die Befehle im einzelnen bedeuten
-rem alla
Entfernt alle chunks außer diejenigen, welche den Alphakanal steuern.
-brute
Hierbei werden mehr als 100 verschiedene Optimierungsmethoden ausprobiert. Diese Option erfordert etwas Zeit zum Ausführen und das Ergebnis wird nicht immer wirklich feststellbar sein. Es sollte dennoch mal durchgeführt werden weil es vielleicht doch eine Möglichkeit liefert die Dateigröße entsprechend zu reduzieren.
-reduce
Dieser Befehl reduziert die Anzahl an Farben in der Palette (falls möglich).
src.png
Name des Ausgangsbilds.
dest.png
Name des Zielbildes (nach der Optimierung).
smush.it
Ein weiteres nützliches Tool wird von Yahoo! geliefert und heißt smush.it. Mittels Uploadfunktion auf der Webseite kann man das gewünschte Foto hochladen und die optimierte Version downloaden. Bei dieser Technik werden unnötige Bytes aus der Bilddatei entfernt. Was man hierbei an Dateigröße einsparen konnte, wird auch gleich angezeigt. Das Tool steht auch als Wordpress Plugin zur Verfügung. Für Drupal gibt es ebenfalls ein Modul mit der Smush.it Funktionalität. Smush.it ist auch in YSlow integriert (Firefox Extension) und kann über “Tools” aufgerufen werden. Dabei kann man von jeder Webseite, die man damit besucht eine optimierte Version der darin angezeigten Bilder erstellt werden.
URL zum Tool: http://www.smushit.com/ysmush.it/ Drupal Modul zu smush.it: https://www.drupal.org/project/imagecache_smushit Wordpress smush.it Plugin: https://wordpress.org/extend/plugins/wp-smushit/
HTML-Skalierung von Bildern ein “no go!”
Bilder sind ein wichtiges Gestaltungselement für Webseiten. Vor allem Produktseiten werden ohne Abbildungen in guter Qualität nicht auskommen. Viele Besucher klicken gerne auf kleine Vorschaubilder und erwarten dann eine vergrößerte Ansicht in relativ guter Qualität. Um dieser Erwartung gerecht zu werden greift so mancher Webseitenbetreiber gerne auf die Bildskalierung mittels HTML zurück.
Hier ein Beispiel wie das aussehen kann:
<img src="image.jpg" width="150" height="90" alt="HTML Skalierung - nein Danke!" />
Mit dieser Vorgehensweise wird das Originalbild zwar verkleinert dargestellt, aber dennoch vom Browser in der vollen Größe herunter geladen. Die Ladezeit verringert sich dadurch also nicht.
Zusammenfassung - best practices
Für Eilige hier eine kurze Zusammenfassung, worauf bei dem optimalen Einsatz von Grafiken im Web geachtet werden sollte:
- 100% JPG muss nicht sein. Ist man mit den Qualitätsverlusten zufrieden, reichen 40 - 70% aus.
- Abhängig vom dargestellten Motiv auch andere Formate ausprobieren (GIF, JPG, PNG) und sich für das richtige Dateiformat entscheiden
- Tools zur Bildoptimierung einsetzen (Pngcrush, smush.it)
- Keine HTML-Skalierung verwenden
- Den Einsatz von CSS-Sprites in Erwägung ziehen