Das von Knut Sveidquist entwickelte Open Source Projekt Mermaid erlaubt es mittels einer speziellen markdown-ähnlichen Syntax Digramme und Flowcharts online zu erstellen.
Das Redmine Reporting Plugin hat diese Funktion schon seit Version 1.4 implementiert. Somit ist es möglich die Mermaid-Syntax in der Wiki eines Redmine Projekts zu integrieren und sich dort eigens erstellte Diagramme ausgeben zu lassen.
Hinweis: Aufgrund der Syntaximplementierung ist nur eine Ausgabe auf der Wikiseite direkt (also kein Ausdruck der Grafik) möglich.
Redmine Reporting Mermaid Integration
Wer also das Redmine Reporting Plugin nutzt, braucht das Redmine Mermaid Plugin nicht mehr. Der Unterschied der Mermaid Integration in Redmine Reporting zum “Stand-Alone”-Plugin ist folgender:
- die Integration ist auf den Einsatz im Unternehmen ausgerichtet. Es erfolgt unter anderem aus Sicherheitsgründen kein externer Aufruf der Library nach außen mehr.
- die Mermaid-Integration des Reporting Plugin erzeugt pro Seite nur einen einzigen Aufruf (egal wie oft Grafiken implementiert werden). Ganz im Gegensatz zur “Stand-Alone”-Lösung, die für jede implementierte Grafik pro Seite entsprechend viele Aufrufe produziert.
Mermaid Diagramme einsetzen
Um Mermaid zu verwenden wird eine Markdown-ähnliche Skriptsprache genutzt. So kann man auch komplexe Flussdiagramme erstellen und diese aufgrund der verwendeten Textform noch relativ gut verstehen.
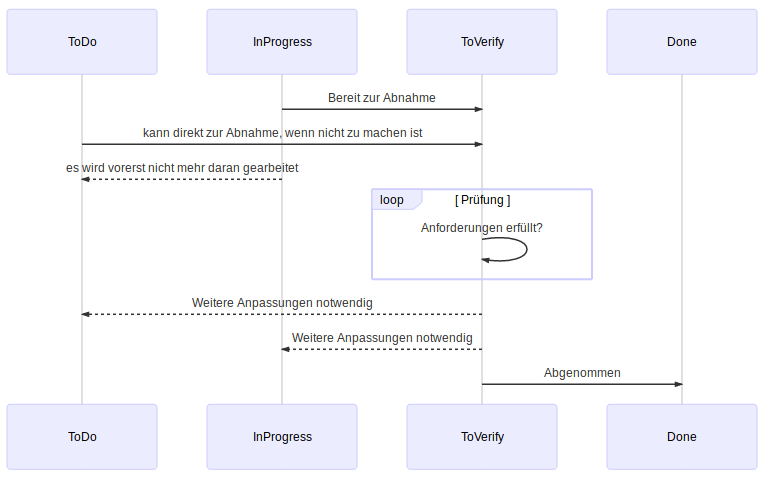
Hierzu ein Beispiel zum Einsatz für die Darstellung von Workflows in Redmine:
mermaid
sequenceDiagram
participant ToDo
participant InProgress
InProgress->>ToVerify: Bereit zur Abnahme
ToDo->>ToVerify: kann direkt zur Abnahme, wenn nicht zu machen ist
InProgress-->>ToDo: es wird vorerst nicht mehr daran gearbeitet
loop Prüfung
ToVerify->>ToVerify: Anforderungen erfüllt?
end
ToVerify-->>ToDo: Weitere Anpassungen notwendig
ToVerify-->>InProgress: Weitere Anpassungen notwendig
ToVerify->>Done: Abgenommen

Einsatzmöglichkeiten im Unternehmensumfeld gibt es viele. Wer das Reporting Plugin bereits installiert hat kann die Funktionalität direkt in der Wiki testen. Es muss nichts aktiviert werden. Eine offizielle Dokumentation zum Einsatz von Mermaid auf GitHub liefert diverse Beispiele.
Überzeugt euch am besten selbst von den Funktionen des Reporting Plugins in unserer Online Demo. Details zum Plugin findet ihr auf unserer Produktseite. Und Fragen könnt ihr gerne an uns über die auf der Webseite genannten Kontaktmöglichkeiten stellen.
