Jedes Ticket in Redmine folgt einem im Administrationsbereich hinterlegten Workflow. Wobei es verschiedene Bearbeitungs-Status durchläuft. Der Status sorgt für eine entsprechende Transparenz. Denn er zeigt dem restlichen Team an, ob eine Aufgabe gerade bearbeitet wird. Und falls ja, in welcher Phase sich das Ticket hierbei befindet.
Der jeweilige Status in dem sich ein Ticket befindet wird vom aktuellen Bearbeiter gesetzt. Dieser sollte mit dem Workflow vertraut sein, damit er den Bearbeitungsstand eines Tickets auch entsprechend setzen kann.
Abhängig vom Unternehmen und der dortigen Arbeitsweise können die für Tickets definierten Workflows entweder sehr simpel bis hin zu unheimlich komplex ausfallen.
| Beispiele einfacher Workflow | |
| 1. | New - ToDo - In Progress - DONE |
| 2. | Backlog - New - ToDo - In Progress - To Verify / Feedback - DONE |
Unabhängig vom Umfang sollte aus unserer Sicht jedes Unternehmen klare Workflowregeln definieren. Die helfen dabei, die gemeinsame Arbeit zu verbessern und Arbeitsabläufe zu vereinfachen.
Wir haben festgestellt, dass in Redmine ein wesentlicher Faktor für einen verständlichen Workflow die Visualisierung desselbigen ist. Nur wer bei der Workflow-Konfiguration den Ablauf vor Augen hat, kann diesen auch entsprechend sinnvoll konfigurieren und später (als Benutzer) korrekt anwenden.
Redmine liefert standardmäßig bereits umfangreiche Möglichkeiten Workflows zu konfigurieren (bezogen auf Benutzerrollen und Tracker). Wer zur Vereinfachung eine Visualisierung einsetzen will, sollte über die Nutzung des Reporting Plugins nachdenken.
Workflow Visualisierung mittels Redmine Reporting
Das Reporting Plugin für Redmine integriert unter anderem eine Workflow-Visualisierung:
- für den Administrationsbereich im Abschnitt Workflows, zur Hilfe bei der Erstellung, sowie
- im Administrationsbereich Tracker, zur Darstellung des Workflows für spezielle Ticket Tracker.
- Weiterhin ist die Grafik in der Ticketansicht (Seitenbereich) für den Anwender aufrufbar. Zur Unterstützung bei der korrekten Abwicklung.

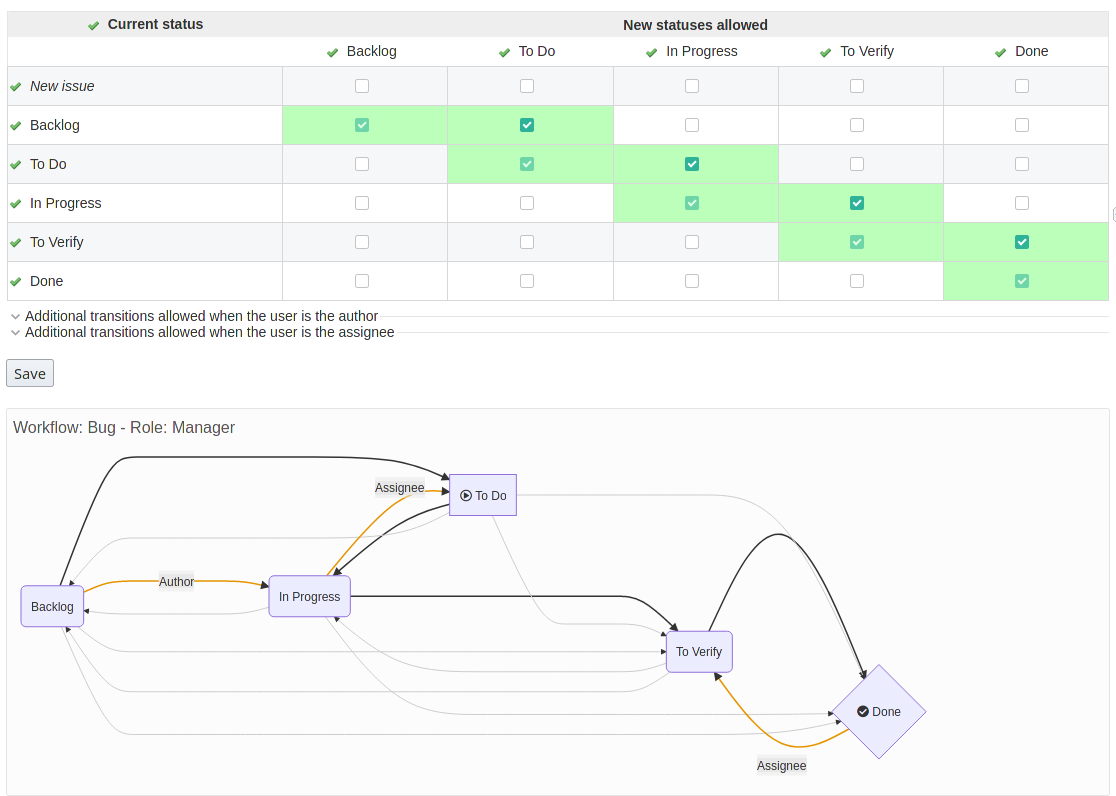
Abbildung: Blick auf den Workflow für den Tracker “Bug” und die Rolle “Manager”.
Wer mit Workflow Visualisierung arbeitet tut sich übrigens leichter bei der Automatisierung von Workflows durch Regeln. Denn das Reporting Plugin ist als Bundle mit dem Automation Plugin verfügbar. Mit dem man unter anderem für die Ticketbearbeitung sogenannte No-Code-Regeln definiert. Welche zeitlich oder eventbasiert getriggert werden und gemäß definierter Bedingungen eine bestimmte Aktion ausführen. Wie etwa:
- Ticketstatus ändern
- Ticket Tags setzen
- Ticket einem anderen Bearbeiter zuweisen
- etc.
Wer für die einzelnen Schritte eine visuelle Prozessabbidung braucht nimmt hierfür einfach die bereits integrierte Workflow-Visualisierung zur Hilfe.
Die Workflow Grafik des Rporting Plugin unterstützt Dich in folgenden Situationen:
- Du siehst, wie die aktuellen Abläufe sind, um ein Ticket abzuarbeiten.
- Du kannst besser entscheiden, ob diese optimiert werden können oder sollten.
- Du nimmst Deinen Anwendern Unsicherheiten in der richtigen Anwendung des Workflows.
- Du kannst Dir überlegen wo welche Automatisierungsregeln sinnvoll sind (falls Automation-Bundle im Einsatz).
Fazit
Wer unsicher ist, ob sein definierter Workflow Sinn macht oder bei der Erstellung / Anpassung optische Hilfe braucht, wird beim Reporting Plugin fündig. Die hier beschriebene Funktion kann in unserer öffentlichen Online-Demo getestet werden. Der Graph muss in der Plugin-Konfiguration aktiviert werden und steht dann in verschiedenen Bereichen bereit.
Link zur Workflowanpassung in unserer Demo
