Für unsere Drupal 7 Webseite habe ich vor kurzem mit dem Views Slideshow Modul eine Bilder-Slideshow gebaut. In diesem Artikel erfahrt ihr wie ich vorgegangen bin und hoffe dadurch eine nützliche Vorlage zum Erstellen von Bilder Slideshows liefern zu können. Da ich zur Navigation innerhalb der Slides auf den herkömmlichen Pager verzichtet habe, erfährt man auch noch, wie man mit Hilfe von grafischen Symbolen (z. B. Kreisen) durch die Slides navigieren kann.
Views Slideshow Cycle
Mit dem Views Slideshow Cycle erstellt man relativ flott eine nette Slideshow für Bilder, Videos, Blogeinträge, Kommentare oder andere Inhalte. Die folgenden Voraussetzungen müssen gegeben sein, damit das Slideshow-Modul funktioniert:
- Views 3
- Ctools
- Libraries API
- jQuery Cycle plugin
Enthält Deine Drupalinstallation die gewünschten Anforderungen steht der Views Slideshow Modul-Installation nichts mehr im Wege. Hierzu bitte die Dokumentation zum Modul beachten.
Meine persönlichen Slideshow-Anforderungen
Die Anforderungen die ich an meine Slideshow stellte waren folgende: Ich wollte eine Slideshow, die neben dem Titel auch eine kurze Beschreibung und ein Bild enthält. Der Inhalt sollte automatisch ablaufen aber zusätzlich die Möglichkeit liefern zwischen den einzelnen Slides hin und her zu navigieren. Für die Navigation kam der Views-Pager für mich nicht in Frage. Ich bevorzugte grafische Symbole (Kreise, Rechtecke etc.), die in einer Ecke des Slideshow-Containers ausgegeben werden sollten und die anklickbar sind. Zudem wollte ich nicht auf den Node-Inhalt verlinken. Er sollte nur einmalig auf der Startseite ausgegeben werden, sonst nirgends.
Vorbereitung der Slideshow-Inhalte
1. Inhaltstyp Für die Slideshow wurde ein eigener Inhaltstyp (Slide) erstellt. Dieser enthält neben dem Titel und dem Body ein Imagefield für das Bild, welches später in der Slide hinter dem Text rotiert. Ich habe mich deswegen für einen eigenen Inhaltstyp entschieden, weil dadurch auch anderen Team-Mitgliedern die Arbeit am View erleichtert wird. Sie erkennen gleich, dass dieser Inhaltstyp für die Slideshow bestimmt ist und sehen, auf welche Inhalte es bei der Slideshow ankommt. Die Slideshow Nodes stellte ich generell auf Unpublished, weil es nicht vorgesehen ist, dass diese auch an anderer Stelle verwendet werden sollen und ich auf diese Weise eine Indizierung durch die Suchmaschine verhindern will. So erspart mir das eine Anpassung der robots.txt.
2. Bildgröße Im Bereich Verwaltung » Konfiguration » Medien » Bildstile habe ich speziell für die Slideshowbilder einen eigenen Bildstil definiert. Das liegt daran, dass ich für die Slideshowbilder ein Format verwende, das auf der restlichen Webseite bisher nicht eingesetzt wird. Dieses Format ordne ich später im View dem Imagefield zu. Wegen dieser Zuordnung muss es vorher existieren (also angelegt werden).
3. Inhalte anlegen Abschließend werden die Inhalte angelegt, die später in der Slideshow angezeigt werden. In Hinblick auf SEO lohnt es sich hier vor allem bei den Bildern auf die für einen wichtigen Keywords (Schlüsselwörter) zu achten und diese im ALT-Tag zu verwenden.
Views Slideshow Konfiguration
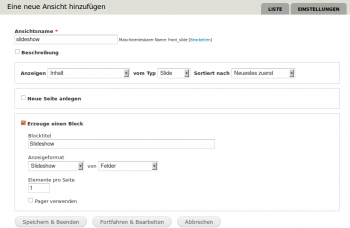
Nachdem meine Vorbereitungsarbeiten abgeschlossen waren, habe ich im Adminbereich über Struktur » Ansichten » Eine neue Ansicht hinzufügen den View für die Slideshow angelegt. Egal ob man eine neue Seite anlegt, oder eine Block erzeugt. Damit die Slideshow-Funktionalität zum Einsatz kommt ist es notwendig im Bereich Anzeigeformat die Option Slideshow auszuwählen. Die folgende Abbildung zeigt hierzu ein Beispiel:
Über Fortfahren und Bearbeiten gelangt man in den Bearbeitungsmodus der Ansicht (View). Hier geht es dann an die eigentliche Konfiguration der Slideshow.
Schritt 1: Filterkriterien Los ging’s im Bereich Filterkriterien. Hier wird festgelegt, welche Inhaltstypen im Slideshow View ausgegeben werden.
Schritt 2: Sortierkriterium Als nächstes legt man das Sortierkriterium für die angezeigten Inhalte fest.
Schritt 3: Format Weiter geht es im Bereich Format. Hier wird unter Anzeigen definiert, wie der Inhalt der Ansicht ausgegeben wird. Als Felder oder Inhalt. In meinem Fall habe ich mich für die Feldausgabe entschieden, weil ich der Meinung bin, dass sich Felder besser positionieren und stylen lassen. Bevor wir in diesem Bereich weitere Einstellungen vornehmen geht es weiter mit Schritt 4.
Schritt 4: Felder Nun ordnet man bei Felder die entsprechenden Inhalte diesem Bereich zu, die dann später in der Sliedeshow angezeigt werden. Die Position der Felder wird entsprechend der gewünschten Ausgabe sortiert. Der View (Ansicht) wird gesichert und anschließend über den Bearbeiten-Link wieder aufgerufen.
Schritt 5: Vorbereitung für die grafische Navigationsmöglichkeit Um später innerhalb des Views durch den Klick Kreise oder Rechtecke vor- und zurück zu springen, wird im Bereich Felder ein weiteres Feld hinzugefügt und an unterster Stelle positioniert:
Global: Ergebniszähler einer Ansicht
Anzeige der aktuellen Position des Ergebnis dieser Ansicht
Dieses Feld wird später per CSS passend gestylt. Die Feldeinstellungen wurden von mir wie folgt konfiguriert:
- Von der Anzeige ausschließen wird aktiviert
- Startwert wird auf 1 gesetzt
- Unter Rewrite Results wird die Option Die Ausgabe des Feldes neu-definieren aktiviert und um folgenden Code ergänzt:
<div title="[title]">[counter]</div>Diese Erweiterung sorgt dafür, dass beim Schweben mit der Maus über das Navigationssymbol ein Tool-Tipp ausgegeben wird, damit der Benutzer weiß, welchen Slideshow-Inhalt er als nächstes anklicken kann. Bevor es mit Schritt 6 weitergeht, wird der View nochmal abgespeichert.
Schritt 6: Slideshow Einstellungen durchführen Die von mir durchgeführten Einstellungen für die Slideshow im Bereich Format: Slideshow / Einstellungen kann man der folgenden Abbildung entnehmen. Die Art und Weise wie die Slides ablaufen kann jeder selbst entscheiden. Ebenso können die zeitlichen Vorgaben an eigene Bedürfnisse angepasst werden. Wichtig hier ist lediglich, dass im Bereich Unten Widget / Seitennavigation / Pager Type das Häkchen für Global: Ergebniszähler einer Ansicht gesetzt wird, bevor man auf speichern klickt.
Schritt 7: CSS Style für Navigation anpassen Damit nun der Bereich Global als klickbare Kreise (aktive / inaktiv) angezeigt wird, sind Ergänzungen in der CSS Datei des Themes notwendig. Folgender Code kann hierzu integriert und gemäß den eigenen Designvorstellungen erweitert werden:
.views-slideshow-controls-bottom .views-content-counter {
background-color: #888;
-moz-border-radius: 15px;
border-radius: 15px;
height: 12px;
width: 12px;
cursor: pointer;
text-indent: -9999px; /* lässt den Text verschwinden */
}
.views-slideshow-controls-bottom .active .views-content-counter {
background-color: #fff;
}
Viel Spaß beim Erstellen und stylen einer eigenen Views-Slideshow.