Nicht nur aus beruflichen Gründen bin ich fast täglich im Internet unterwegs. Da wird gesucht, gefunden, gelesen, dokumentiert, recherchiert und oft auch einfach nur auf etwas gewartet. Und dieses Warten dauert manchmal schon ganz schön lang, wie ich finde. So lange, dass ich bereits ungeduldig auf meinem Stuhl rum rutsche, wenn die Seite nicht nach 2 Sekunden geladen hat. Ist nach 3 Sekunden immer noch nichts vom Text zu sehen werde ich zunehmend nervöser und bin eine weitere Sekunde später endgültig weg. “Dann schau ich halt einfach bei der Konkurrenz nach”, denk ich mir da.
In diese Situation komme ich nicht selten mehrmals am Tag. Was auf Dauer ganz schön nervig ist, weil man bei Google in weniger als 0,43 Sekunden ungefähr 3.760.000 Ergebnisse zum Thema Webseiten schneller machen erhält. Das sind so viele, dass man glauben könnte, die Leute haben nichts besseres zu tun als Ihre Webseiten für Besucherzugriffe zu optimieren. Und da ich auch gern meinen Beitrag hierzu leiste, kommt noch ein weiterer Artikel dazu. Schaden kann’s ja offenbar nicht.
Clientseitige Webseiten Performance Optimierung
Da ich aus der Webentwicklung komme und mich die letzten Jahre hauptsächlich mit Drupal beschäftigt habe, möchte ich in diesem Artikel ein paar Ideen für eine clientseitige Webseiten Performance Optimierung aufzeigen, die auch unabhängig vom zugrundeliegenden System durchgeführt werden können.
Warum Webseiten Performance wichtig ist
Obwohl die Internetanschlüsse in den vergangenen Jahren deutlich besser geworden sind, hat sich die Ladezeit der Webseiten nicht zwangsweise auch verbessert. Das liegt vor allem im reichhaltigeren Angebot der Seiteninhalte. Da werden Bilder, Videos und sonstige Daten in bester Qualität und Quantität angeboten. Die zunehmenden Datenmengen wirken sich nicht gerade positiv auf die Ladezeit aus, sondern schreien geradezu nach noch mehr Geschwindigkeit. “Wissen die Seitenbetreiber eigentlich, dass sich die Ladegeschwindigkeit der Seite direkt auf den Umsatz auswirken kann?”, frag ich mich bei so einer Gelegenheit.
Selbst nur geringe Ladezeitunterschiede haben bereits einen direkten Einfluss auf das Onlinegeschäft (Website Optimization, LLC, 2008). In einem Beitrag von Singhal & Cutts, 2010 wurde sogar darauf hingewiesen, dass Google seit April 2010 die Ladezeit einer Webseite in die Rankingbewertung einfließen lässt. Mehrere große Web-Riesen haben in Studien festgestellt, dass die Webseitengeschwindigkeit sich direkt auf die Zugriffe und den Umsatz auswirken kann. Das Ergebnis sah folgendermaßen aus:
Amazon: +100ms Resultat: 1% weniger Verkäufe
Bing: +2000ms Resultat: 4,3% weniger Umsatz / Nutzer (Schurman & Brutlag, 2009)
Google: +500ms Resultat: 20% weniger Zugriffe
Shopzilla: -5000ms Resultat:
- 25% mehr Zugriffe
- 7-12% mehr Umsatz
- 50% Hardwareeinsparung (Souders, O'Reilly Radar: Velocity and the Bottom Line, 2009)
Der letzte Eintrag zeigt, dass man durch die Performance Optimierung auch Hardwarekosten einsparen kann. Ein nicht zu verachtender Faktor. Denn viele Kunden meinen im ersten Schritt immer erst einmal in dem Bereich aufstocken zu müssen (“Dann mieten wir uns einfach einen größeren und leistungsstärkeren Server.”) Nicht immer die beste Wahl, weil die Ursache des Problems damit ja nicht aus der Welt geschafft wird.
Faktoren, welche die Ladezeit einer Webseite beeinflussen (Frontent Performance Optimierung)
Die oben genannten Beispiele zeigen, dass es wichtig ist den Benutzern einen Eindruck zu vermitteln, dass die besuchte Seite schneller lädt. Hier ein paar Beispiel, welche Faktoren die Ladezeit einer Webseite beeinflussen können und denen man als Webdesigner, Seitenbauer oder teilweise auch als Redakteur bereits gut entgegen wirken kann:
Dateigröße Dazu gehören Dateien wie HTML-, Bild-, Stylesheet- oder Java-Script Dateien. Sie haben Einfluss auf die Ladezeit des Browsers. Trotz (oder vielleicht gerade) schnellerer Internetverbindungen wird der Faktor so gut wie nicht beachtet.
Tipp: Bildgrößen überprüfen und große Bilder in einem passenderen Dateiformat (JPG, PNG, GIF, WebP) und mit schlechterer Qualität speichern, welche jedoch noch für’s Web geeignet ist. Mehrere Bilder in CSS-Sprites zusammenfassen. Weitere Tipps gibt es im Beitrag Ladezeit von Bildern optimieren. Mehrfache Einbindung von Scripts vermeiden. Inline-JavaScript und Inline-Styles in externe Dateien auslagern und unnötige Kommentare, Zeilenumbrüche etc. entfernen.
Zunehmende Multimediainhalte Wird für die Darstellung oder Verarbeitung viel Rechenzeit verbraucht, kommen dem Besucher Animationen, Effekte und JavaScript-Anwendungen oft viel zu langsam vor.
Tipp: JS und CSS aggregieren. Drupal macht es leicht JavaScript und CSS Dateien in eine einzige Datei zusammenzufassen. Das reduziert die Anzahl an Request pro Seite. Außerdem macht es Sinn nach JavaScript Fehler zu schauen und diese zu beheben.
Usability Hat indirekt was mit der Webseitenperformance zu tun. Selbst wenn die Seite schnell lädt sollten die Inhalte auch schnell und einfach auffindbar sein. Eine einfache Navigation tut hier Not. Denn gelangt der Besucher über Umwege zum gewünschten Inhalt, erzeugt dieser Umweg ebenfalls unnötige Last auf den Webserver.
Nützliches Tool für Webdesigner
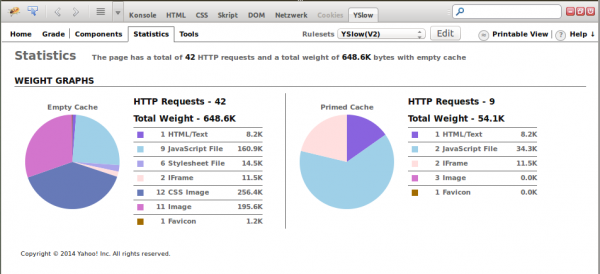
Ein nützliches Browser-Werkzeug für Webdesigner ist neben dem FireBug das Tool YSlow. FireBug hilft dabei die verschiedenen Komponenten einer Webseite zu untersuchen. Verwendet man YSlow sieht man, wie es um die Performance seiner Webseite bestellt ist. Zudem erhält man Verbesserungstipps, die sich mehr oder weniger einfach und schnell umsetzen lassen. 
Zeitaufwendig aber wichtig
Eine Webseite performant zu optimieren ist komplex und zeitaufwendig. Die oben beschriebenen Punkte lassen sich schnell und mit wenig Aufwand selbst erledigen. Andere Optimierungsarbeiten am Server oder dem eingesetzten CMS sollte man einem Fachmann übergeben, denn der Wirkungsgrad variiert von Projekt zu Projekt und der Erfolg ist von verschiedenen Umständen abhängig.
Performance Optimierung für Drupal und PHP Projekte
Unser Unternehmen bietet verschiedene Services zur Webentwicklung. Unter anderem bieten wir auch High Performance Optimierung an und unterstützen unsere Kunden sowohl bei der Analyse, der Erstellung von Performance Konzepten als auch bei der Durchführung der Performance Optimierungen. Kontaktieren Sie uns hierzu.
